Chrome Dev Tools – Die 7 besten Tipps für das Online Marketing

Tools, Tools, Tools. Jeder sucht nach dem perfekten Tool, das die Arbeit um ein Vielfaches erleichtert. Die wenigsten wissen, dass Google mit den Chrome Developer Tools ein solches direkt im Chrome-Browser integriert hat. Denn dieses Tool vereint eine Vielzahl an Funktionen, die für das alltägliche Arbeiten enorm wichtig sind. Deshalb stelle ich in diesem Artikel 7 Tipps und Tricks vor, wie die Google Chrome Developer Tools die tägliche Arbeit erleichtern.
Inhaltsverzeichnis
Was sind die Chrome Developer Tools von Google?
Die Chrome Developer Tools sind im Google Chrome Browser integriert und können über Weitere Tools -> Entwicklertools aufgerufen werden (die coolen Kids führen die Tastenkombination Strg + Shift + I aus). Mit einer Vielzahl an Funktionen bietet das „Schweizer Taschenmesser“ unter den Tools nicht nur Webentwicklern, sondern auch im Online Marketing sinnvolle Funktionen und Werkzeuge an. Innerhalb einer laufenden SEO-Beratung wird sichergestellt, dass Tools sinnvoll eingesetzt werden.
Kostenloses E-Book: Make them buy

Mache Dein Online Marketing nachhaltiger mit unserer 4-stufigen Strategie! Jetzt kostenloses E-Book downloaden!
1. Quellcode der Webseite untersuchen
Mit den Chrome Developer Tools ist es ein Leichtes, den Quellcode hinter der Webseite zu untersuchen. Dafür klickst Du einfach per Rechtsklick auf das Element, das näher untersucht werden soll und wählst „Untersuchen“ aus.

Mit dieser Methode ist es einfach Alt-Tags, IDs für das Tracking und viele weitere Informationen aus dem Quellcode zu identifizieren.
2. Meta Tags in den Google SERP testen
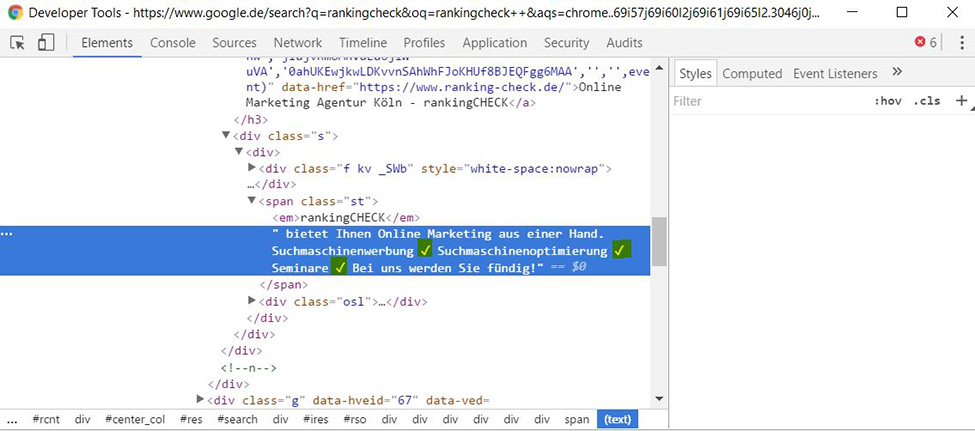
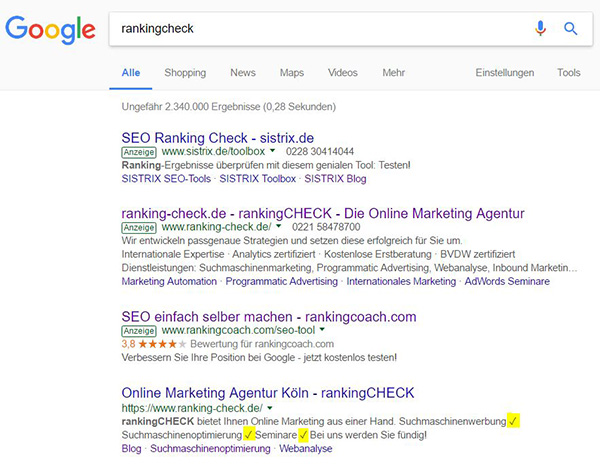
Das Testen und Bearbeiten der Meta Tags gehört zu den täglichen Arbeiten im Online Marketing dazu. Aber wie wirken sich die Änderungen in den Google SERP aus? Wie sieht die Meta Description z. B. mit Häkchen (✓) aus? Um das zu testen, kannst Du einfach in den SERPs mithilfe der Chrome Developer Tools das entsprechende HTML anpassen. Um dies umzusetzen, klickst Du mit einem Rechtsklick auf den Title Tag oder die Meta Description innerhalb der Google Suche und wählst „Untersuchen“ aus. Nun kann live das HTML oder auch das entsprechende CSS geändert werden.

Sind die Änderungen im HTML-Code umgesetzt, kann das Ergebnis auch direkt im Google SERP betrachtet werden:

3. Mock-ups erstellen
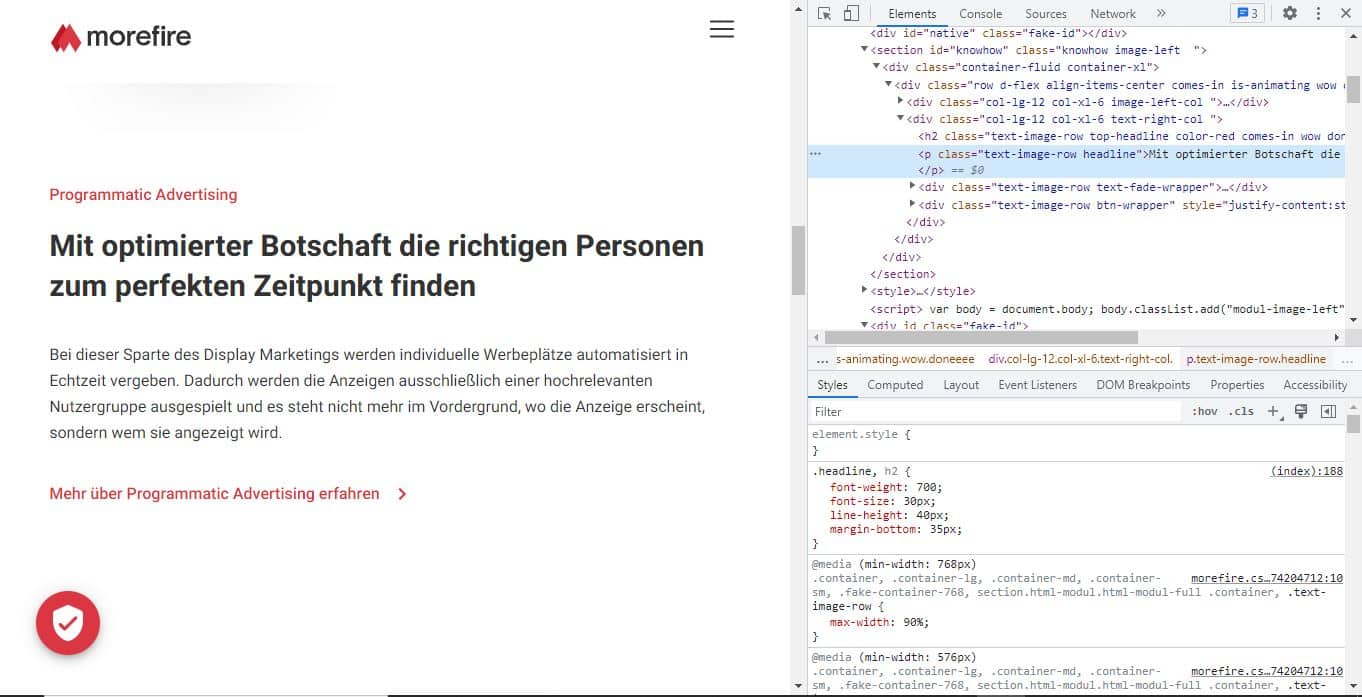
Das gleiche Prinzip kannst Du nicht nur auf die Google SERPs anwenden, sondern auch direkt auf eine Webseite. Mit dieser Methode lassen sich in kürzester Zeit Mock-ups auf der Webseite erstellen, die Du schnell Deinem Kunden oder Chef zeigen kann.
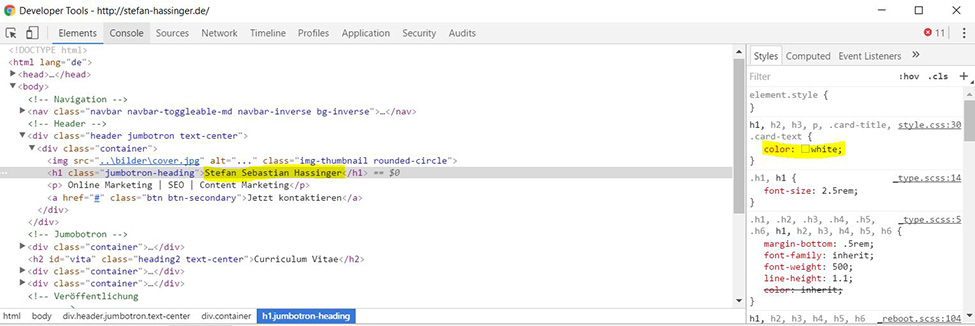
- H1-Tag im Browser mit einem Rechtsklick anwählen und „Untersuchen“ auswählen
- Im entsprechenden h1-Tag die Überschrift anpassen
- Im Stylesheet (rechts) das CSS beliebig ändern, z. B. color: white (um Überschrift in weißer Schrift darzustellen)

Sind alle Eingaben mit einem „Enter“ bestätigt, können die Änderungen direkt im Browser angesehen werden.

4. Responsive Design testen – Mobile Devices emulieren
Wer sich schnell das Responsive Design einer Webseite ansehen möchte, bekommt diese Möglichkeit ebenfalls mit den Google Chrome Developer Tools. Innerhalb des Tools klickt Ihr auf das Icon „Toggle Device Toolbar“ oben links in der Hauptleiste (coole Kids führen wiederum das Tastaturkürzel „Strg + Shift + M“ aus). Anschließend emuliert der Browser die Webseite in einer mobilen Variante. Zusätzlich wird die Möglichkeit geboten, die Webseite in unterschiedlichen Testgeräten (Apple 7, Samsung Galaxy 7, etc.) darzustellen.

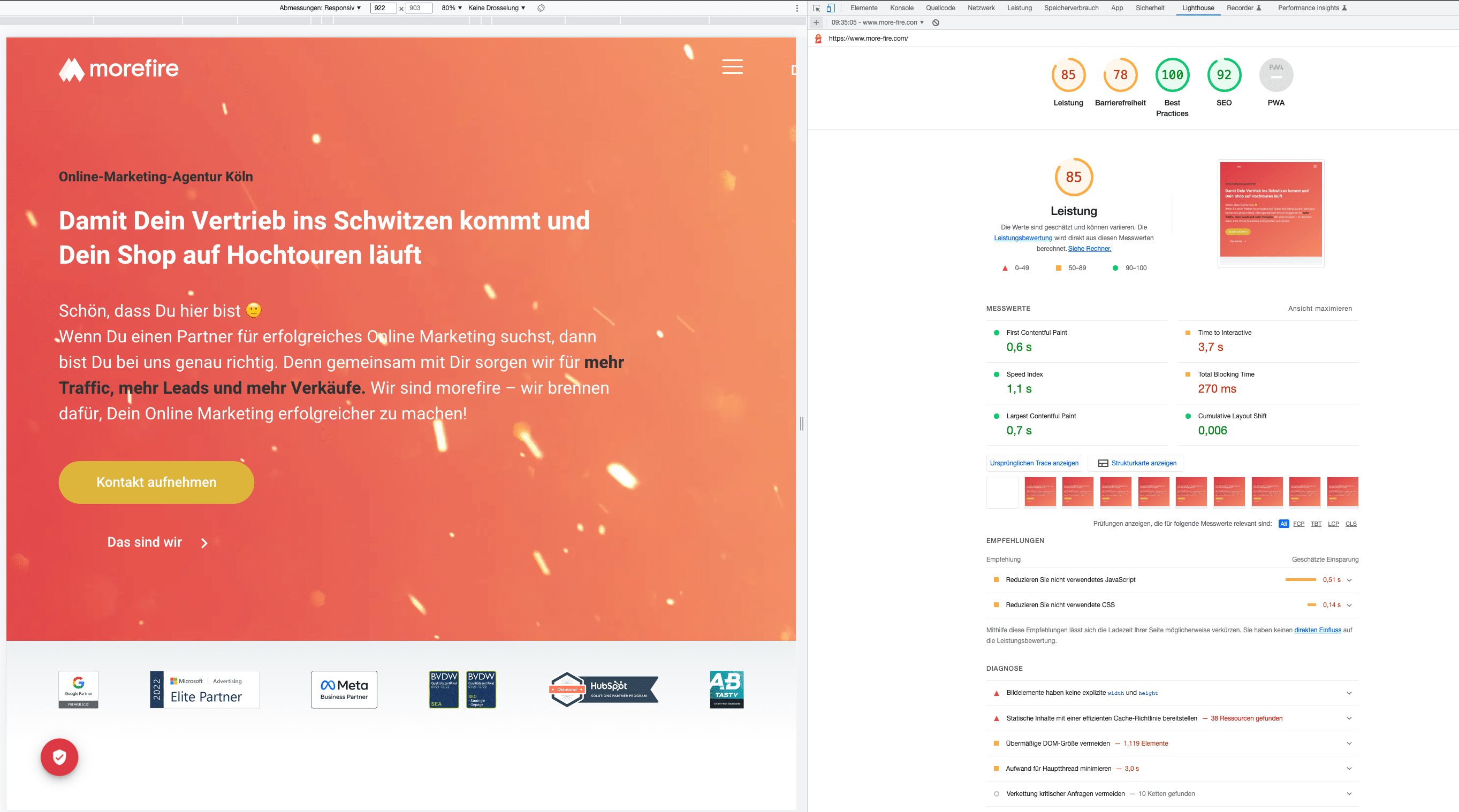
5. Nutzung von Google Lighthouse in den Chrome Developer Tools

6. http-Status überprüfen
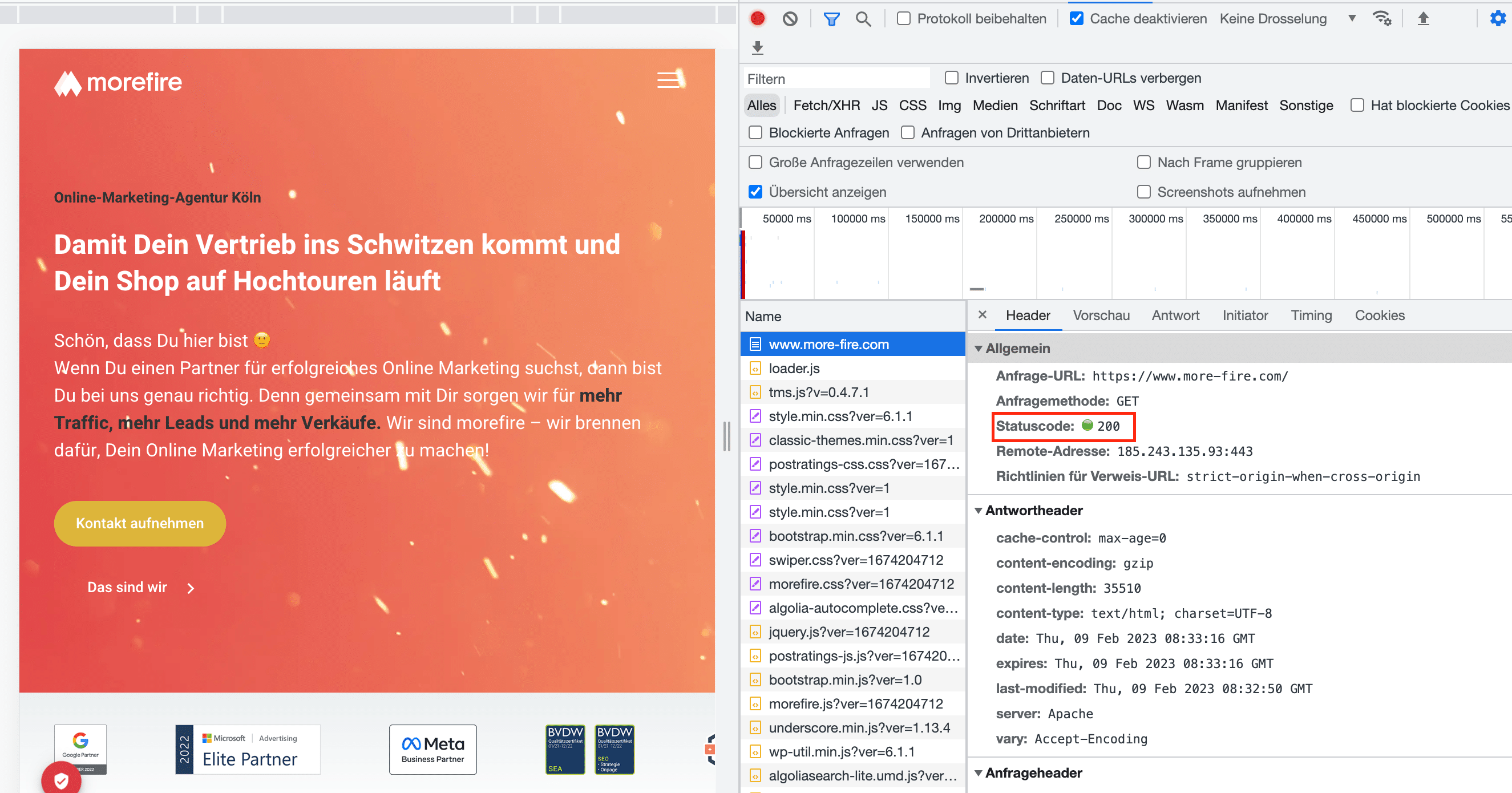
Alle, die sich den http-Header genauer anschauen möchten und den Status-Code einer einzelnen Seite herausfinden wollen, machen Folgendes:
- Den Reiter „Network“ auswählen
- Das Hauptdokument der Webseite auswählen
- Im neuen Feld den Reiter „Headers“ auswählen

7. Google Analytics Tracking Code überprüfen

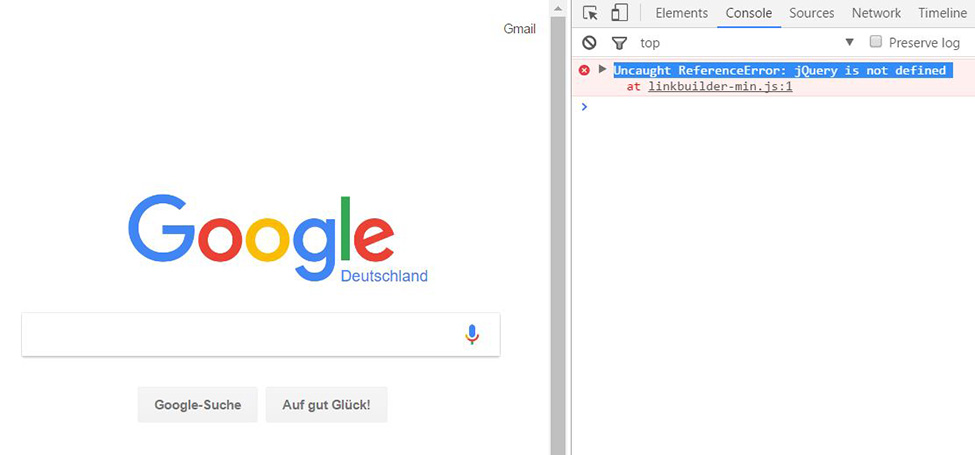
Und wer kurze JavaScripte auf der Webseite ausführen bzw. testen möchte, kann die Konsole unter dem Reiter „Console“ (Strg + Shift + J) aufrufen.
Kostenloses E-Book: 10 goldene SEO-Regeln

Schluss mit den Mythen: Mit diesen 10 Regeln bist Du auf dem sicheren Weg, wenn es um Suchmaschinenoptimierung geht. Jetzt downloaden!
Fazit
Die Chrome Developer Tools bieten Webentwickler und Online Marketeers eine Vielzahl an Funktionen an.
Natürlich gibt es weitaus mehr Tipps und Tricks zu den Google Chrome Developer Tools. Aus diesem Grund freue ich mich sehr über weitere Vorschläge in den Kommentaren oder direkt an mich.