Inhaltsverzeichnis
- Was ist Social-Media-Marketing und warum ist es wichtig
- Warum ist Social-Media-Marketing wichtig für Unternehmen?
- Unterscheidung: Organic vs. Paid Social Media
- Social-Media-Strategie
- Schritt 1: Erstellung eines Social-Media-Audits
- Schritt 2: Ziele definieren
- Schritt 3: Zielgruppe definieren
- Schritt 4: Content-Strategie
- Schritt 5: Plattformen definieren
- Welche Social-Media-Plattformen sind für Unternehmen relevant?
- TikTok
- Snapchat
- Kennzahlen für Social Media
- Organic-Social-Media-Kennzahlen
- Paid-Social-Media-Kennzahlen
- Social-Media-Marketing im B2B vs. im B2C
- Content auf Social Media
- Influencer auf Social Media
- Social-Media-Marketing im E-Commerce
- Zusammenfassung: Vor-und Nachteile von Social-Media-Marketing
Was ist Social-Media-Marketing und warum ist es wichtig?
Social-Media-Marketing ist eine Form des Online-Marketings. Hierbei werden die sozialen Medien genutzt, um Unternehmen bei dem Erreichen ihrer Ziele zu unterstützen. Dazu zählt zum Beispiel das Vermarkten von Produkten oder Dienstleistungen durch das Posten entsprechender Inhalte. Auch das Aufbauen von Beziehungen zu der eigenen Zielgruppe zählt zu den wichtigsten Aufgaben von Social-Media-Marketing. Hierfür können verschiedene Plattformen wie zum Beispiel Facebook, Instagram, TikTok und viele weitere genutzt werden. Welche am besten zu Deinem Unternehmen passen, hängt maßgeblich von Deinen Unternehmenszielen und Deiner Zielgruppe ab.
Die Grundidee des Social-Media-Marketings besteht darin, authentische und relevante Inhalte zu erstellen, die die Nutzer:innen ansprechen. Im besten Fall werden diese auch zum Teilen, Liken und Kommentieren animiert. Social Media bietet Unternehmen also die Möglichkeit, direkt mit ihrer Zielgruppe zu interagieren, Feedback zu erhalten und Einblicke in deren Bedürfnisse und Präferenzen zu gewinnen.
Webinar: Social Media entlang der Customer Journey

Du möchtest wissen, wie Du Deine Social Ads-Kampagnen entlang der Customer Journey optimal aufsetzen kannst? In diesem Webinar erhältst Du praktische Tipps & Tricks – von der Strategie bis hin zur Umsetzung einer Kampagne – um Deine Ziele zu steigern.
Warum ist Social-Media-Marketing wichtig für Unternehmen?
Es gibt zahlreiche Gründe, weshalb Unternehmen in der heutigen Zeit nicht mehr auf Social Media verzichten sollten. Dazu zählen zum Beispiel:
- Reichweite und Sichtbarkeit: Auf Social Media ist eine unglaublich große Zahl an Nutzer:innen unterwegs. Alleine in Deutschland nutzen 85% der Gesamtbevölkerung die sozialen Netzwerke. Dieser Umstand ermöglicht es Unternehmen, eine große Anzahl an Usern auf einmal zu erreichen. Es ist dabei eine ideale Möglichkeit, neue Zielgruppen zu erschließen und das Unternehmen vor einer breiten Öffentlichkeit zu präsentieren.
- Kundenbindung und -interaktion: Social Media ermöglicht eine direkte Interaktion mit den Kund:innen. Unternehmen können Fragen beantworten, Feedback entgegennehmen und auf Kommentare reagieren. Dies führt zu einer stärkeren Kundenbindung und einem positiven Markenimage.
- Branding und Markenbekanntheit: Durch ein einheitliches Branding auf den Social-Media-Plattformen können Unternehmen ihre Markenbekanntheit steigern und ihre Markenpersönlichkeit kommunizieren. Dazu können zum Beispiel auch die eigenen Mitarbeiter:innen beitragen.
- Traffic-Generierung: Social Media kann eine bedeutende Quelle für den Traffic auf der Unternehmenswebsite sein. Durch das Teilen von Inhalten und Links können Nutzer:innen auf die Website weitergeleitet werden, was die Chancen auf Conversions erhöht.
- Zielgruppenorientierte Werbung: Social-Media-Plattformen bieten fortschrittliche Targeting-Optionen, mit denen Unternehmen ihre Anzeigen gezielt an bestimmte Personengruppen ausspielen können. Dies erhöht die Effektivität der Werbekampagnen.
Unterscheidung: Organic vs. Paid Social Media
In der Welt des Social-Media-Marketings kann grundsätzlich zwischen organischen (unbezahlten) und bezahlten (paid) Strategien unterschieden werden. Beide Ansätze haben ihre Vor- und Nachteile, weshalb vor allem eine geschickte Integration beider zu einer effektiven und ausgewogenen Social-Media-Strategie führt.
Organic Social Media
Organic Social Media bezieht sich auf sämtliche Aktivitäten auf sozialen Plattformen, bei denen keine direkten Werbeausgaben erforderlich sind. Hierbei geht es darum, Inhalte zu erstellen, die die Zielgruppe ansprechen, informieren oder unterhalten, ohne dass dafür direkte finanzielle Mittel eingesetzt werden.
Vorteile:
- Authentizität und Glaubwürdigkeit: Organische Inhalte können dazu beitragen, eine authentische und glaubwürdige Verbindung zwischen Unternehmen und ihrer Zielgruppe aufzubauen.
- Langfristiger Beziehungsaufbau: Durch kontinuierliches Engagement und hochwertige Inhalte kannst Du langfristige Beziehungen zu Deinen Followern aufbauen, die über bloße Transaktionen hinausgehen.
- Kostenersparnis: Organic Social Media erfordert keine direkten finanziellen Ausgaben für Werbung. Es kann eine kosteneffiziente Möglichkeit sein, Präsenz aufzubauen und Kund:innen zu gewinnen.
- Positionierung als Experte: Durch das regelmäßige Teilen von hochwertigen Inhalten, positioniert Du Dich in Deiner Branche und bei potenziellen Kund:innen als Experte. Das macht wiederum Deine Produkte/Dienstleistungen für die Interessent:innen attraktiver.
Herausforderungen:
- Zeitaufwand: Organisches Wachstum erfordert Zeit und Geduld. Der Aufbau einer engagierten Community kann einige Zeit in Anspruch nehmen.
- Eingeschränkte Reichweite: In den sozialen Plattformen, die stark algorithmisch gesteuert sind, haben organische Beiträge häufig nur eine begrenzte Reichweite.
Paid Social Media
Der Begriff “Paid Social Media” bezieht sich auf Werbekampagnen, bei denen Unternehmen in den sozialen Medien für die Schaltung von Anzeigen oder die Förderung von Inhalten bezahlen. Diese Werbeausgaben ermöglichen eine gezieltere Ansprache der Zielgruppe und eine erhöhte Sichtbarkeit auf sozialen Plattformen.
Vorteile:
- Genaues Targeting: Bei bezahlten Anzeigen können Unternehmen sehr genau bestimmen, wer ihre Anzeigen sehen soll. Diese Angaben basieren auf Kriterien wie demografischen Merkmalen, Interessen und Verhalten der Zielgruppe.
- Schnelle Ergebnisse & erhöhte Sichtbarkeit: Durch bezahlte Werbung können Unternehmen schneller positive Ergebnisse erzielen und ihre Reichweite und Interaktionen steigern. Mehr Menschen werden auf Dein Unternehmen aufmerksam und kaufen im besten Fall Deine Produkte.
- Messbarkeit und Analyse: Fortschrittliche Analysetools helfen dabei, den Erfolg von Kampagnen genau zu messen und Schlüsse zu ziehen, wo noch Verbesserungspotential besteht.
Herausforderungen:
- Kosten: Paid Social Media erfordert ein Budget für die Werbeanzeigen, das je nach Plattform und Zielgröße variieren kann.
- Potenzielle Wahrnehmung als Werbung: Bezahlte Beiträge müssen in der Regel auch als solche gekennzeichnet werden, was von einigen Nutzer:innen skeptisch betrachtet wird.
Integration von Organic und Paid Social Media
Eine erfolgreiche Social-Media-Strategie profitiert von der Integration beider Ansätze. Organische Inhalte können die Glaubwürdigkeit Deines Unternehmens stärken und für den Aufbau einer Beziehung zu Deinen Followern sorgen. Bezahlte Werbung erhöht dagegen Deine Reichweite und sorgt schneller für positive Ergebnisse. Unternehmen sollten daher eine ausgewogene Mischung aus organischen Beiträgen und bezahlten Kampagnen nutzen, um das Beste aus beiden Welten miteinander zu vereinen.
Social-Media-Strategie
Social-Media-Marketing ist sehr vielfältig und bietet Unternehmen zahlreiche Möglichkeiten, ihre Inhalte auszuspielen. Um dabei die gewünschten Ergebnisse erzielen zu können, ist es allerdings notwendig, eine fundierte Strategie zu entwickeln. Mit einer Social-Media-Strategie strukturierst Du Deine Aktivitäten in den sozialen Netzwerken und fasst zusammen, was Du auf den jeweiligen Kanälen planst und was Du damit erreichen willst. Eine solche Strategie leitet Dein Handeln und zeigt Dir, ob Deine Maßnahmen Erfolg haben oder nicht.
Treten Unternehmen ohne eine solche Strategie in den sozialen Netzwerken auf, rentieren sich die Marketingmaßnahmen in der Regel nicht. Welche Schritte musst Du also beachten, bevor Du auf Social Media richtig durchstarten kannst?
Schritt 1: Erstellung eines Social-Media-Audits
Der erste Schritt einer erfolgreichen Social-Media-Strategie ist die Erstellung eines Audits. Dabei werden die bisherigen Aktivitäten eines Unternehmens auf Social Media zusammengetragen und analysiert. Auf diese Weise kann festgestellt werden, welche Maßnahmen und Formate bisher schon funktioniert haben und welche nicht. Ein Audit ist also eine Retro und eine Ist-Analyse zugleich.
Ein Audit umfasst alle wichtigen und relevanten Kennzahlen, um festgelegte Ziele und deren Erreichung zu beurteilen. Ebenso werden die bisher verwendeten Beitragsformate und Plattformen auf ihre Aktualität geprüft. Dazu gehört auch, den Wettbewerb zu betrachten. Auf diese Weise kann die eigene Marke mit der Konkurrenz verglichen werden und Du bekommst ein besseres Gefühl dafür, was Deinem Unternehmen für einen erfolgreicheren Auftritt in den sozialen Medien noch fehlt. Dafür sollten Wettbewerbs- und Branchen-Benchmarks verwendet werden, auf die Du in der Zukunft immer wieder zurückgreifen kannst, um Dich von der Konkurrenz abzusetzen.
Schritt 2: Ziele definieren
Im Anschluss an das Audit solltest Du die Ziele definieren, die Dein Unternehmen mit der Nutzung von Social Media erreichen möchte. Dies ist ein sehr wichtiger Schritt, da sich eine Umsetzung der Social-Media-Strategie ohne eine klare Zielsetzung als äußerst schwierig gestaltet.
Um den Erfolg des eigenen Social-Media-Auftrittes messbar zu machen, solltest Du Ziele definieren, die tatsächlich realisierbar sind. Werden diese Ziele nicht präzise bestimmt, lassen sie sich nicht eindeutig nachverfolgen und sind höchstwahrscheinlich nicht erreichbar.
Hierbei empfiehlt es sich, eine Art Zielhierarchie aufzubauen. Diese zeigt auf, wie sich die Social-Media-Ziele von den Unternehmens- bzw. Marketingzielen herleiten lassen. Wie groß die einzelnen Schritte der Hierarchisierung sind, ist vom jeweiligen Unternehmen abhängig und individuell festzulegen.
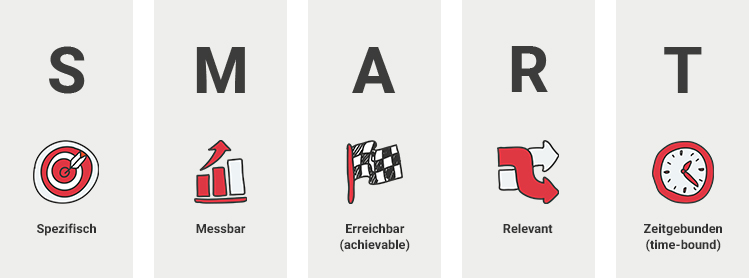
Um die operativen Ziele aus der Hierarchisierung für das Reporting messbar zu machen, eignen sich zum Beispiel SMART-Ziele:
Schritt 3: Zielgruppe definieren
Bei der Kommunikation über Social Media musst Du immer Deine Empfänger:innen im Blick behalten und Dich an ihren kommunikativen Bedürfnissen ausrichten. Aus diesem Grund ist es essentiell, die Zielgruppe zu definieren, die Du in den sozialen Medien ansprechen willst. Nur auf diese Weise erreicht Dein Content auch diejenigen Nutzer:innen, die tatsächlich an Deinen Produkten oder Dienstleistungen interessiert sind.
Für die präzise Definition der Zielgruppe eignet sich zum Beispiel die Nutzung von sogenannten Buyer Personas. Diese sind idealtypische Vertreter:innen einer bestimmten Zielgruppe und geben damit genauere Hinweise auf Eigenschaften, Bedürfnisse und Sichtweisen, die bei der Kommunikation berücksichtigt werden sollten.
Zu beachten ist allerdings, dass Zielgruppen und Buyer Personas nicht dasselbe sind. Eine Buyer Persona hilft Dir lediglich dabei, Deine Zielgruppe besser zu verstehen und zu definieren. Sie ist demnach ein:e Repräsentant:in einer ganzen Gruppe von ähnlichen Nutzer:innen.
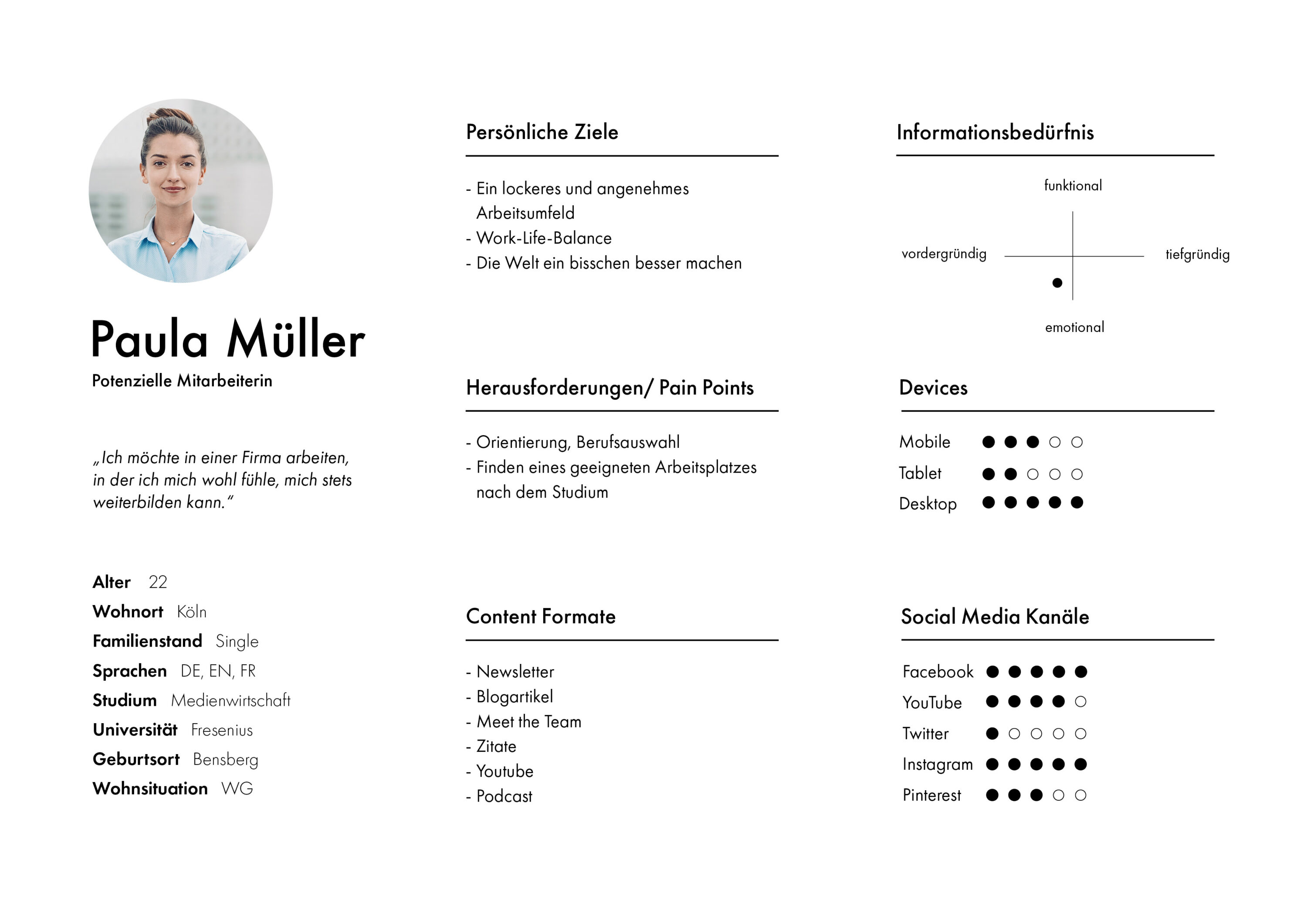
Eine Buyer Persona kann zum Beispiel folgendermaßen aussehen:
Schritt 4: Content-Strategie
Der Content ist das Herzstück Deines Auftritts auf Social Media. Durch ihn werden potenzielle Kund:innen auf Dein Unternehmen aufmerksam und treten mit Dir in Kontakt. Damit Du mit allerdings auch die richtigen Menschen ansprichst, solltest Du die Ergebnisse Deiner Zielgruppenanalyse bei der Erstellung von Content berücksichtigen.
Bei der Erstellung und der Veröffentlichung des Contents empfiehlt sich etwa ein Redaktionsplan. Dieser hilft dabei, eine Kontinuität auf Social Media und in den Arbeitsprozessen innerhalb Deines Unternehmens zu etablieren.
Um die Art des Contents festzulegen, hat sich zum Beispiel eine Orientierung an der “50-30-20-Regel” als sinnvoll erwiesen:
50%: Wissensvermittlung/ Mehrwert liefern
30%: Persönliches: Arbeitsalltag, Events, Teamgeschichten usw.
20%: Werbung/Sales
Schritt 5: Plattformen definieren
Zuletzt muss festgelegt werden, auf welchen Plattformen Dein Unternehmen auftreten möchte. Nimm dafür am besten die Informationen aus Zielsetzung, Zielgruppe/Buyer Persona sowie des Contents zusammen. Häufig ergeben sich automatisch korrespondierende Plattformen, die im Fokus stehen.
Was die einzelnen Plattformen ausmacht und inwiefern sich diese für Werbetreibende eignen, zeigen wir im nachfolgenden Kapitel auf.
5 Schritte zu einer erfolgreichen Social-Media-Strategie

Knapp 9 von 10 Deutsche nutzen in Ihrer Freizeit Social-Media-Plattformen. Lerne in diesem E-Book, wie Du Dich in den verschiedenen Netzwerken am besten positionierst, um die Nutzenden mit inspirierenden Social-Media-Kampagnen für Dich zu gewinnen.
Welche Social-Media-Plattformen sind für Unternehmen relevant?
Es gibt zahlreiche Social-Media-Plattformen, die sich in ihrem Aufbau und in ihrer Nutzung häufig stark voneinander unterscheiden. Nicht alle Plattformen sind für alle Unternehmen geeignet, auch hier ist es davon abhängig, welche Ziele verfolgt werden und welche Zielgruppe erreicht werden soll. Im Folgenden sollen die relevantesten Plattformen kurz vorgestellt und in Bezug auf die Nutzungsmöglichkeiten für Unternehmen erläutert werden.
Den Anfang macht hierbei eine der bekanntesten und einflussreichsten Social-Media-Plattformen der Welt: Facebook. Mit mehr als 3 Milliarden aktiven Nutzer:Iinnen weltweit pro Monat wird Unternehmen hier eine extrem leistungsstarke Plattform geboten, um ihre Zielgruppe zu erreichen, die Markenbekanntheit zu steigern und Kundenbeziehungen aufzubauen. Für die User ist es ein Ort, an dem sie sich vernetzen, Inhalte teilen und miteinander interagieren können.
Facebook-Werbung:
Eine der Stärken von Facebook für Unternehmen liegt in seiner umfangreichen Werbeplattform. Durch das gezielte Targeting von Benutzerinteressen, demografischen Merkmalen, Verhalten und Standorten können Unternehmen Anzeigen schalten, die genau auf ihre Zielgruppe abgestimmt sind. Dadurch wird die Effektivität von Werbekampagnen maximiert und Streuverluste minimiert. Hierbei besteht auch die Möglichkeit, einen Business Account anzulegen und Produkte kostenpflichtig über Facebook zu bewerben.
Einige Best Practices und Tipps für Facebook-Marketing:
▶️ Stelle sicher, dass Dein Unternehmensprofil vollständig und ansprechend ist, um Vertrauen und Glaubwürdigkeit aufzubauen.
▶️ Kreiere hochwertigen und ansprechenden Content, der die Zielgruppe interessiert und zum Interagieren ermutigt.
▶️ Nutze Facebook Analytics, um das Nutzerverhalten und den Erfolg Deiner Beiträge zu überwachen.
▶️ Reagiere zeitnah auf Kommentare und Nachrichten, um eine aktive Community aufzubauen.
▶️ Sei kreativ mit Deinen Werbeanzeigen und nutze das Targeting, um sie gezielt an relevante Zielgruppen auszuliefern.
▶️ Experimentiere mit Live-Videos und Stories, um eine authentische Verbindung zu Deiner Zielgruppe herzustellen.
Instagram ist ein soziales Netzwerk, bei dem das Teilen von Bildern und Videos im Vordergrund steht. Die App, die seit 2012 zu Facebook gehört, hat mittlerweile ca. 1,5 Milliarden Nutzer:innen. Die Plattform zeichnet sich vor allem durch seine Ästhetik und Kreativität aus. Nutzer:innen werden dazu animiert, Fotos und kurze Videos hochzuladen, mit Filtern und Bearbeitungswerkzeugen zu verbessern und Geschichten über ihre Inhalte zu erzählen. Diese Beiträge können von anderen Usern geliked, kommentiert oder geteilt werden. Instagram bietet außerdem noch einige weitere, nützliche Funktionen, wie zum Beispiel das Erstellen und Ansehen von Stories, das Ansehen von Instagram Reels (kurze Videos), oder das Starten von eigenen Livestreams.
Es ist aber nicht zwingend notwendig, eigene Beiträge zu posten. Stattdessen kann sich auch darauf beschränkt werden, anderen Nutzer:innen, zum Beispiel Freund:innen oder auch Unternehmen, zu folgen, um deren Beiträge im eigenen Feed zu sehen. Außerdem können Bilder über bestimmte Schlagworte oder Hashtags gesucht werden, die unter Beiträgen platziert werden können.
Bedeutung für Unternehmen:
Für Unternehmen ist Instagram zu einem wichtigen Ort geworden, um ihre Marke visuell darzustellen und mit ihrer Community in Kontakt zu treten. Dafür kann ein spezielles Instagram Business-Profil erstellt werden. Dieses bietet zusätzliche Funktionen, wie beispielsweise Kontaktinformationen, Call-to-Action-Buttons und Zugriff auf Instagram Insights, um detaillierte Statistiken über die Performance von Beiträgen und das Nutzerverhalten zu erhalten. Vor allem aber gibt es die Möglichkeit, Instagram-Ads zu schalten. Solche Anzeigen werden den Nutzer:innen zwischen den herkömmlichen Beiträgen oder Storys angezeigt, obwohl sie keine Abonnent:innen des entsprechenden Kanals sind. Auf diese Weise könnten neue Interessent:innen gewonnen und der Absatzmarkt für die eigenen Produkte erweitert werden.
Instagram-Werbung:
Die Werbemöglichkeiten auf Instagram sind vielfältig und bieten Unternehmen die Möglichkeit, Zielgruppen auf eine kreative und ansprechende Weise anzusprechen. Die Werbeformate umfassen Bildanzeigen, Videoanzeigen, Karussellanzeigen, Instagram Stories und Shopping-Anzeigen, die es Unternehmen ermöglichen, ihre Produkte direkt über einen Post zu verkaufen. Dazu wird ganz einfach ein Beitrag, ein Foto oder Video, zu dem entsprechenden Produkt hochgeladen. Dieser Beitrag ist gleichzeitig mit einem Preis und einem weiterführenden Link zu dem Produkt versehen. Kund:innen können also ganz bequem ihren Kauf direkt über Instagram tätigen.
Best Practices und Tipps für Instagram-Marketing:
▶️ Pflege ein ästhetisches und konsistentes Erscheinungsbild, das zur Markenidentität passt.
▶️ Nutze hochwertige visuelle Inhalte, um die Aufmerksamkeit der Nutzer zu gewinnen und sie zum Verweilen zu animieren.
▶️ Verwende relevante Hashtags, um deine Reichweite zu erhöhen und bei relevanten Nutzern sichtbar zu sein.
▶️ Sei aktiv und engagiere dich mit Deiner Community, indem du auf Kommentare antwortest und Nutzerinteraktionen förderst.
Experimentiere mit Werbeanzeigen, um deine Zielgruppen gezielt zu erreichen und deine Marketingziele zu verfolgen.
Kostenloses E-Book: Der Aufstieg von Social Commerce

Erfahre, warum der Einsatz von Sozialen Netzwerken für Marken im Bereich Social Commerce unumgänglich wird, was Social Commerce bedeutet und warum Du es nutzen solltest.
Der Begriff “Pinterest” setzt sich aus den englischen Wörtern “pin” und “interest” zusammen, was im Deutschen “Stecknadel” und “Interessen” bedeutet. Der Name ist Programm: Pinterest ist eine Social-Media-Plattform, auf der Nutzer:innen nach Ideen zu bestimmten Themen suchen und diese auf ihren digitalen Pinnwänden festpinnen können. Es ist eine beliebte Anlaufstelle für die Entdeckung und Organisation von Ideen, Projekten und Inspirationen. Die Pins können zu ganz verschiedenen Themen und Kategorien organisiert werden, von Rezepten über Mode bis hin zu Heimwerken und Reisen. Heute nutzen mehr als 450 Millionen Nutzer:innen pro Monat die Plattform.
Die drei wichtigsten Begriffe im Zusammenhang mit Pinterest lauten:
▶️ Pinnwand: ein Themengebiet innerhalb eines Pinterest-Accounts, in welchem sich Fotos oder auch Videos befinden können
▶️ pinnen: ein Bild auf seine Pinnwand hochladen
▶️ ein Pin: Ein Bild, das von einem Nutzer auf eine Pinnwand hochgeladen wurde
Pinterest für Unternehmen
Für Unternehmen bietet Pinterest eine hervorragende Möglichkeit, Produkte, Dienstleistungen und Inhalte auf eine visuell ansprechende Weise zu präsentieren und damit potenzielle Kund:innen zu erreichen. Dabei ist es sinnvoll, einen Business Account für Unternehmen zu erstellen. Dies ermöglicht zum Beispiel, dass die Erfolge der eigenen Pinterest-Aktivitäten gemessen werden können. Außerdem kann eingesehen werden, für welche Themen sich die eigene Zielgruppe besonders interessiert.
Pinterest bietet zudem Werbemöglichkeiten in Form von Promoted Pins, die in den Suchergebnissen und Feeds der Nutzer angezeigt werden. Diese Promoted Pins ermöglichen es Unternehmen, gezielte Werbekampagnen durchzuführen und ihre Zielgruppe basierend auf Interessen, Keywords und demografischen Merkmalen anzusprechen. Da es sich bei solchen Pins um Paid Social Media handelt, werden sie Nutzer:innen in ihrem Feed angezeigt, obwohl sie Deinen Account nicht abonniert haben. Der große Vorteil bei solchen Werbeanzeigen ist, dass wenn Nutzer:innen den entsprechenden Pin auf ihrer Pinnwand speichern, noch lange nach der Werbekampagne Klicks oder Conversions generiert werden können. Denn es kann jederzeit möglich sein, dass wiederum andere Nutzer:innen den bezahlten Pin auf einer Pinnwand entdecken, und ihn selbst auf ihre Pinnwand übernehmen.
Best Practices und Tipps für Pinterest-Marketing:
▶️ Erstelle ansprechende visuelle Inhalte mit hoher Qualität und Originalität, die Nutzer zum Speichern und Teilen anregen.
▶️ Nutze Keywords und relevante Beschreibungen, um Deine Pins für Suchanfragen sichtbar zu machen.
▶️ Organisiere Deine Pins in thematischen Pinnwänden, um Nutzern eine klare Struktur und Navigation zu bieten.
▶️ Engagiere Dich in der Pinterest-Community, indem Du andere Nutzer repinnst und Kommentare hinterlässt.
▶️ Nutze Promoted Pins, um Deine Sichtbarkeit zu erhöhen und gezielte Werbekampagnen durchzuführen.
TikTok
TikTok ist eine aufstrebende Social-Media-Plattform, die sich auf kurze, kreative Videos konzentriert. Ursprünglich unter dem Namen „Douyin“ in China gestartet, wurde TikTok international im Jahr 2016 eingeführt und hat seitdem eine explosionsartige Popularität erreicht. Mittlerweile nutzen die App monatlich mehr als eine Milliarde Menschen. Die Plattform ermöglicht es Nutzer:innen, kurze Videos mit Musik, Effekten und Filtern zu erstellen und zu teilen. Auch die Funktion von Live-Streams ist auf TikTok verfügbar. Dabei erfreut sich eine relativ junge Zielgruppe an der Nutzung der App: ca. 70% der Nutzer:innen sind zwischen 16 und 24 Jahren alt sind.
Die große Besonderheit an TikTok ist, dass die App vollständig auf künstlicher Intelligenz basiert. So fördert TikTok die Entdeckung von Inhalten durch die Nutzung eines algorithmischen Feeds, der auf den Vorlieben und Interaktionen der Nutzer:innen basiert. Dies ermöglicht es den Nutzer:innen, dass Videos in ihrem Feed, der “For you” Seite, angezeigt werden, ohne dass sie dem entsprechenden Profil folgen.
TikTok für Unternehmen:
Unternehmen können auf TikTok durch die Erstellung von Unternehmenskonten und das Teilen von Inhalten Teil der Community werden. Anzeigen können gezielt an Nutzer:innen ausgespielt werden, die bestimmte Demografien, Interessen und Verhaltensweisen aufweisen. Solche In-Feed-Anzeigen werden zwischen den organischen Inhalten im Feed der Nutzer angezeigt werden. Vor allem für Marken, die eine junge Zielgruppe ansprechen möchten, ist TikTok sehr attraktiv.
Best Practices und Tipps für TikTok-Marketing:
▶️ Nutze Musik und Effekte, um deine Videos unterhaltsam und ansprechend zu gestalten.
▶️ Setze auf Authentizität und zeige die menschliche Seite deines Unternehmens.
▶️ Nutze beliebte Hashtags und Trending Challenges, um deine Reichweite zu erhöhen.
▶️ Sei kreativ und experimentiere mit verschiedenen Inhalten und Formaten.
▶️ Berücksichtige die jüngere Zielgruppe von TikTok und entwickle Inhalte, die zu ihren Interessen und Bedürfnissen passen.
Snapchat
Snapchat ist eine kostenlose Instant-Messaging-App für mobile Endgeräte, bei der das Versenden von Bild- und Videonachrichten (sogenannte “Snaps”) im Vordergrund steht. Das Besondere bei Snapchat ist, dass sich die Bilder und Videos nach wenigen Sekunden selbst löschen und sie somit nicht auf den Endgeräten der Empfänger:innen gespeichert werden. Bilder und Videos können außerdem nur empfangen werden, wenn beide Nutzer:innen miteinander “befreundet sind”. In der Regel wird Snapchat von einer relativ jungen Zielgruppe genutzt.
Snapchat ist vor allem für die zahlreichen Filter, Effekte, Emojis, ect. bekannt, mit denen die Aufnahmen versehen werden können. Zudem können mit einem Stift-Button Zeichnungen auf den “Snaps” angefertigt werden.
Besonders beliebt sind auch die Stories auf Snapchat, also eine Sammlung von Fotos oder Videos, die automatisch aneinander gereiht werden. Stories können, je nach Einstellung, nur von eigenen Freunden oder der ganzen Snapchat-Community angesehen werden. Sie sind für 24 Stunden verfügbar.
Snapchat für Unternehmen
Für Unternehmen besteht die Möglichkeit, über Snapchat Werbung zu betreiben. Die sogenannten “Snapchat Ads” tauchen im Feed von Nutzer:innen auf, und können durch eine Swipe-Bewegung nach oben aufgerufen werden. Während die ursprüngliche Anzeige auf Snapchat ein Video von maximal 10 Sekunden Länge ist, können die Zusatzinformationen, die User durch die Swipe-Bewegung aufrufen, ganze Videos oder Artikel sein. Außerdem besteht die Möglichkeit, User direkt zu einem Kauf zu bewegen, indem sie bei einem Klick auf eine Werbeanzeige direkt zu einem Onlineshop weitergeleitet werden.
Neben Video-Werbeanzeigen im Newsfeed, besteht zudem die Möglichkeit, gesponsorte Linsen (also Filter) auf Snapchat zu integrieren. Wenn Nutzer:innen also ein Foto oder Video verschicken, können sie dabei den gesponserten Filter einer Brand nutzen.
Best Practices und Tipps für Snapchat-Marketing:
▶️ Nutze die flüchtige Natur von Snapchat, um spontane und authentische Inhalte zu teilen.
▶️ Kreiere ansprechende visuelle Inhalte, die die Aufmerksamkeit der Nutzer auf sich ziehen.
▶️ Verwende Filter, Aufkleber und Linsen, um deine Snaps zu personalisieren und kreativ zu gestalten.
▶️ Teile Geschichten und Erlebnisse, die eine Verbindung zur Zielgruppe herstellen.
▶️ Nutze Werbeanzeigen wie Snap Ads und Sponsored Lenses, um gezielte Kampagnen durchzuführen.
LinkedIn ist das führende soziale Netzwerk für berufliche Kontakte und Geschäftsanbahnungen. Mit über 800 Millionen Mitgliedern weltweit bietet LinkedIn eine umfassende Plattform für Fachleute, um Kontakte zu knüpfen, Branchenkenntnisse auszutauschen und Karrierechancen zu erkunden. Auch das Teilen von fachlichem Wissen ist ein fester Bestandteil der Plattform. Es geht also nicht, wie zum Beispiel bei Facebook oder Instagram, um Hobbys oder persönliche Interessen, sondern um den beruflichen Werdegang.
Nutzer:innen können auf LinkedIn persönliche Profile erstellen, die ihren beruflichen Werdegang, Fähigkeiten, Ausbildung und Interessen darstellen. Auf der Gegenseite erhalten sie Zugang zu Personen, Stellen, Neuigkeiten, Aktualisierungen und Insider-Infos. Außerdem sind Premium-Versionen verfügbar, die weitere Funktionen, wie beispielsweise Netzwerkstatistiken oder eine gezielte Suche dem Joblevel entsprechend enthalten. Die
Kosten variieren dabei zwischen 20 und 350 Euro.
LinkedIn für Unternehmen
Unternehmen können auf LinkedIn eigene Unternehmensseiten erstellen. Auf diesen Seiten können sie Informationen über ihr Unternehmen, ihre Kultur, Produkte oder Dienstleistungen teilen und mit Nutzer:innen interagieren. In diesem Fall handelt es sich um organische Sichtbarkeit.
Außerdem besteht bei LinkedIn für Werbetreibende die Möglichkeit, “LinkedIn Ads” zu schalten. Eine solche Ad besteht aus maximal 75 Zeichen und kann zusätzlich ein Bild enthalten. Zusätzlich wird ein Link angegeben, der mit der Anzeige verknüpft ist. Hier gibt es zahlreiche Targeting Optionen, um gezielt bestimmte Zielgruppen zu erreichen.
LinkedIn bietet noch einige weitere Werbeformate, wie Sponsored Content, Anzeigen in LinkedIn Nachrichten und Anzeigen in der rechten Seitenleiste. Auch das Erstellen von Video-Ads ist möglich.
Es ergeben sich also zahlreiche Möglichkeiten, mittels LinkedIn Ads das Recruiting zu steuern und gezielt neue Mitarbeiter:innen anzuwerben. Ebenso ist die Gewinnung von neuen Kund:innen über LinkedIn möglich.
Best Practices und Tipps für LinkedIn-Marketing:
▶️ Erstelle ein professionelles LinkedIn-Profil, das deine beruflichen Fähigkeiten und Erfahrungen hervorhebt.
▶️ Teile relevante und hochwertige Inhalte, um deine Expertise zu zeigen und dein Netzwerk aufzubauen.
▶️ Vernetze dich mit anderen Fachleuten in deiner Branche, um Beziehungen aufzubauen.
▶️ Nutze Unternehmensseiten, um dein Unternehmen zu präsentieren und Inhalte zu teilen.
▶️ Setze auf gezielte Werbung, um beruflich relevante Zielgruppen anzusprechen.
▶️ Nutze LinkedIn Analytics, um den Erfolg deiner Inhalte und Kampagnen zu messen.
Kennzahlen für Social Media
Warum Kennzahlen?
Die erfolgreiche Umsetzung einer Social-Media-Strategie erfordert nicht nur kreativen Content und gezielte Werbekampagnen, sondern auch eine sorgfältige Überwachung und Analyse der jeweiligen Maßnahmen. Hier kommen Social Media Kennzahlen ins Spiel. Diese sind entscheidend, um den Erfolg von Aktivitäten in den sozialen Medien zu messen, zu bewerten und zu optimieren.
Bei Kennzahlen handelt es sich um Daten, die über aktuelle Sachverhalte und Entwicklungen informieren. Sie helfen Entscheider:innen dabei, ihre Arbeit und die Auswirkungen der von ihnen getroffenen Entscheidungen zu kontrollieren. Nur so lässt sich nachvollziehen, welche Beiträge für die eigene Zielgruppe funktionieren und welche nicht. Die daraus resultierenden Ableitungen für den Content sind entscheidend für mehr Leads und Umsatz.
Da es auf Social Media möglich ist, sowohl organischen als auch bezahlten Content zu veröffentlichen, unterscheiden sich die Kennzahlen je nach Ausrichtung und Ziel. Dementsprechend wird zwischen Organic– und Paid-Social-Media-Kennzahlen unterschieden.
Im Folgenden sollen einige der wichtigsten Organic- und Paid-Kennzahlen für Social Media kurz vorgestellt werden.
Kostenloses E-Book: Guide durch den Social-Media-Kennzahlen-Dschungel

Unternehmen, die auf Social Media aktiv sind, müssen ihre Arbeit mithilfe geeigneter Kennzahlen bewerten können. Im Blickpunkt stehen heutzutage vor allem qualitative Kennzahlen, die Aufschluss über den eigenen Erfolg in den sozialen Medien geben sollen.
Organic-Social-Media-Kennzahlen
Wachstumsrate
Die Wachstumsrate gibt die Geschwindigkeit an, in der Du auf Social Media neue Follower:innen gewinnst. Sie zeigt auf, wie schnell Deine Kanäle innerhalb eines bestimmten Zeitraums wachsen.
Das Spannende an dieser Metrik ist, dass sie Dich mit Deiner Konkurrenz vergleichbar macht. Sie offenbart das Wachstumstempo Deiner eigenen und etwaiger Konkurrenz-Kanäle. Auf diese Weise erfährst Du, wie dicht Du dem Wettbewerb auf den Versen bist oder wie viel Vorsprung Du hast.
Frequenz
Um die Intensität von Inhalten zu messen, solltest Du die Frequenz betrachten. Reichweite (hier: Anzahl erreichter Konten) und Impressionen (hier: Anzahl an Ausspielungen) liegen naturgemäß gleichauf. Ein Inhalt erzeugt mindestens so viele Impressionen wie Reichweite.
Wenn die Impressionen die Reichweite allerdings übertreffen, deutet dies auf eine gesteigerte Wirkung des Beitrags hin: User:innen konsumieren den Inhalt öfter als nur einmal. Normalerweise sind eine hohe Anzahl an Impressionen und eine einhergehende erhöhte Frequenz für Marketers ein Warnsignal. Allerdings deuten diese Werte im organischen Social-Media-Marketing auf einen großen Erfolg hin.
Saves / Bookmarks
Saves oder Bookmarks sind eine spezielle Form von Interaktionen. Insbesondere bei Instagram wächst das Interesse an dieser Metrik im Zuge des “Hidden Like Features”. Sie wird als „Powerlike“ oder Ersatz-Metrik von „Gefällt mir“-Angaben gehandelt, die dabei hilft, vom Algorithmus der jeweiligen Plattform besser berücksichtigt zu werden.
Amplification-Rate
Die Amplification Rate zeigt das Verhältnis von Shares pro Post zur gesamten Followeranzahl auf. Sie entspricht der Geschwindigkeit, mit der Deine Follower:innen Deinen Content aufgreifen und ihn in (anderen) sozialen Netzwerken teilen.
Grundsätzlich gilt hierbei: Je höher die Amplification Rate ist, desto stärker ist Deine Followerschaft gewillt, sich mit Deiner Marke zu identifizieren und diese Begeisterung mit anderen zu teilen.
Applause-Rate
Die Applause Rate setzt die Anzahl an Likes ins Verhältnis zur Anzahl an Follower:innen. Genauer gesagt: Sie entspricht der Anzahl von Likes, die ein Post in Relation zur Anzahl der Follower:innen erhält.
Die Erkenntnisse, die Dir die Applause Rate liefert, sollten Einfluss auf Deinen zukünftigen Content haben. So zeigt sie Dir, welche Art von Inhalten und Formaten Deinen Follower:innen den größten Mehrwert liefern. Diese Beiträge solltest Du auch in Zukunft (vermehrt) in den sozialen Medien posten.
Paid-Social-Media-Kennzahlen
Hook Rate
Die Hook Rate ist eine Metrik, mit der die Effizienz von Werbevideos gemessen wird. Hierbei geht es um die ersten 3 Sekunden des Videos, die Hook. Dieser kurze Moment ist entscheidend, um die Aufmerksamkeit der Menschen zu wecken und sie dazu zu bringen, sich die ganze Anzeige anzusehen.
Anhand der Hook Rate wird festgestellt, welche visuellen Trigger am effektivsten sind. Diese Informationen helfen Dir bei der Kreation von Video-Anzeigen.
Conversion Rate
Die Conversion Rate ist der Prozentsatz der User:innen, die eine von Dir gewünschte Aktion durchführen. Das typische Beispiel für die Conversion Rate ist der Prozentsatz an Besucher:innen, die auf einer Website etwas kaufen. Mit Blick auf die Marketing-Kanäle ist es darüber hinaus auch möglich, die Conversion Rate detaillierter zu analysieren. Beispielsweise ist die Conversion Rate pro Social-Media-Anzeige auswertbar.
Im Kontext von Social Media bedeutet das, dass User:innen auf einen Link geklickt haben, der sich auf einem Post oder in Deiner Profilbeschreibung befindet. Anschließend werden sie dann automatisch auf Deine Website weitergeleitet.
Eine hohe Conversion Rate bedeutet in diesem Fall, dass Deine Anzeigen auf Social Media Deine Angebote gewinnbringend unterstützen.
Return on Ad Spend
Der Return on Ad Spend zeigt, wie viel Gewinn durch die Schaltung von Ads auf Social Media erwirtschaftet wurde. Mit dieser Kennzahl wird analysiert, ob der entsprechende Social-Media-Kanal, auf dem die Ads geschaltet werden, profitabel ist.
Dafür muss der gesamte Gewinn, der durch einen Channel erwirtschaftet wurde, dividiert werden durch die Gesamtkosten, die über denselben Zeitraum in diesen Kanal investiert wurden. Hierbei gilt: Je höher der ROAS, desto besser.
Cost per Lead
Der CPL weist aus, wie hoch Deine ausgegebenen Werbekosten pro Kundenkontakt sind. So erkennst Du, welche Werbeanzeigen ein positives Geschäftsergebnis erzielt haben und welche nicht. Diese Social-Media-Kennzahl eignet sich auch gut, um Anzeigen untereinander zu vergleichen.
Je nach Organisation kann die Definition des Leads variieren. Oftmals wird ein Lead mit Hinblick auf den Sales-Bereich als ein Kontakt mit einem potentiellen Kunden definiert. Um den CPL zu ermitteln, werden die Gesamtkosten der Werbekampagne in Euro durch die Anzahl aller Leads (Kontakte) geteilt.
Social-Media-Marketing im B2B vs. im B2C
Social-Media-Marketing ist ein vielseitiges Werkzeug, das sowohl für Business-to-Business (B2B) als auch für Business-to-Consumer (B2C) Unternehmen von entscheidender Bedeutung ist. Die beiden Ansätze erfordern allerdings unterschiedliche Strategien und Herangehensweisen, um die spezifischen Bedürfnisse und Erwartungen ihrer Zielgruppen zu erfüllen. Im Folgenden sollen die wichtigsten dieser Unterschiede erläutert werden.
- Zielgruppe und Kaufentscheidungsprozess:
▶️ B2B: Die Zielgruppe für B2B-Unternehmen besteht oft aus Unternehmen, Fachleuten und Entscheidungsträgern. Der Kaufentscheidungsprozess ist in der Regel länger und komplexer, da er auf Faktoren wie Funktionalität, Nutzen und ROI abzielt.
▶️ B2C: B2C-Unternehmen richten sich an Endverbraucher. Der Kaufentscheidungsprozess kann impulsiver sein und sich mehr auf Emotionen, Preis und persönliche Präferenzen konzentrieren.
- Plattformauswahl:
▶️ B2B: Plattformen wie LinkedIn oder XING sind oft relevanter für B2B-Unternehmen, da sie berufliche Netzwerke und Fachpublikum ansprechen.
▶️ B2C: B2C-Unternehmen profitieren eher von visuellen Plattformen wie Instagram, Pinterest und TikTok, um ansprechende Bilder und Videos zu teilen. Facebook kann auch eine wichtige Plattform sein, um eine breite Verbrauchergruppe zu erreichen.
- Zielsetzung: Lead-Generierung vs. Kaufanreize:
▶️ B2B: Social Media im B2B-Bereich dient oft der Lead-Generierung und Beziehungspflege. Inhalte wie Whitepapers, Webinare und Fallstudien können als Anreize für Kontaktaufnahmen dienen.
▶️ B2C: B2C-Unternehmen nutzen Social Media häufiger zur direkten Förderung von Produkten oder Dienstleistungen durch Sonderangebote, Rabatte und Gewinnspiele.
- Beziehungsaufbau:
▶️ B2B: Der Fokus liegt oft auf dem Aufbau langfristiger Geschäftsbeziehungen. Inhalte können dazu beitragen, Fachwissen zu zeigen und Vertrauen aufzubauen.
▶️ B2C: B2C-Unternehmen legen viel Wert auf die Kundenbindung und das Schaffen einer Community rund um ihre Marke. Auch das Schaffen eines Wiedererkennungswertes spielt hierbei eine große Rolle.
- Content:
▶️ B2B: B2B-Inhalte sollten informativ, sachlich und lösungsorientiert sein. Sie zielen darauf ab, Fachwissen zu demonstrieren und potenzielle Kund:innen bei ihren geschäftlichen Herausforderungen zu unterstützen.
▶️ B2C: B2C-Inhalte sind oft unterhaltsamer und visueller. Sie sollen Emotionen auslösen, Geschichten erzählen und eine starke Markenbindung aufbauen.
Content auf Social Media
Wie bereits im Kapitel “Social-Media-Strategie” angesprochen, ist der Content das Herzstück jedes Auftrittes in den sozialen Medien. Er spielt eine entscheidende Rolle dabei, die Aufmerksamkeit der Zielgruppe zu gewinnen, sie zu einem Kauf zu bewegen und letztendlich langfristig an Dein Unternehmen zu binden. Aus diesem Grund soll im Folgenden noch einmal genauer untersucht werden, welche Content-Formate es gibt und worauf es dabei jeweils zu achten gilt.
1. Arten von Social-Media-Content:
▶️ Bilder und Grafiken: Visuelle Inhalte sind äußerst wirkungsvoll, um die Aufmerksamkeit Deiner Zielgruppe zu erregen. Infografiken, Zitate, Illustrationen oder auch Memes können eine starke Wirkung erzielen.
▶️ Videos: Videoinhalte haben eine hohe Reichweite und Bindungskraft. Dazu gehören kurze Clips, Livestreams, Tutorials, Produktvorstellungen und Storytelling-Videos.
▶️ Textbeiträge: Gut geschriebene Textbeiträge können informative oder auch unterhaltsame Geschichten erzählen und die Zielgruppe dazu anregen, sich genauer mit Deinem Unternehmen auseinanderzusetzen.
▶️ Blogartikel: Blogartikel erscheinen nicht direkt auf Social Media, allerdings können Posts die Artikel anteasern. Dabei können die Blogartikeln direkt verlinkt und die Interessent:innen auf Deine Website weitergeleitet werden.
▶️ Podcasts und Audioclips: Ähnlich wie Blogartikel können auch Podcasts oder ähnliche Audioinhalte über Social Media angeteasert werden.
2. Strategien zur Erstellung von effektivem Social-Media-Content:
▶️ Kenne Deine Zielgruppe: Es wurde zwar schon einige Male in diesem Ratgeber angesprochen, aber auch für die Erstellung von Content ist es unerlässlich. Um Inhalte erstellen zu können, die Deine Zielgruppe ansprechen, musst Du ihre Interessen, Bedürfnisse und Präferenzen kennen.
▶️ Botschaft und Branding: Dein Content muss Deine Markenbotschaft widerspiegeln und auf diese Weise die Identität Deines Unternehmens stärken. Nur so kann ein Wiedererkennungswert geschaffen werden.
▶️ Konsistenz: Halte einen konsistenten Stil, Ton und Ästhetik auf all Deinen Plattformen aufrecht, um eine starke Markenpräsenz zu gewährleisten. Auch das trägt zur Wiedererkennung bei. Dazu können zum Beispiel bestimmte Formate zählen, die wöchentlich auf Deinen Social-Media-Kanälen erscheinen.
▶️ Vielfalt: Nutze verschiedene Arten von Inhalten, um Deiner Zielgruppe einen gewissen Unterhaltungswert zu bieten. Hier gilt es zu testen, welche Inhalte am besten bei der Community ankommen.
▶️ Aktualität: Teile relevante und aktuelle Inhalte aus Deiner Branche, um interessant zu bleiben.
▶️ Interaktion und Engagement: Stelle Fragen, rufe zur Interaktion auf und reagiere auf Kommentare und Nachrichten, um das Engagement zu fördern. Dies zeigt Deiner Community, dass Du Dich mit ihr beschäftigst und Wert auf ihre Meinung legst.
▶️ User-Generated Content: Fordere Nutzer:innen dazu auf, Inhalte zu erstellen und mit Deiner Marke zu interagieren. Auf diese Weise baust Du eine engere Beziehung zu Deinen bestehenden Kund:innen auf und sorgst gleichzeitig dafür, dass die Reichweite Deines Unternehmens vergrößert wird.
3. Content-Erstellungstipps:
▶️ Kreative Überschriften und Beschreibungen: Verwende ansprechende Überschriften und kurze, prägnante Beschreibungen, um die Neugier der Nutzer:innen zu wecken.
▶️ Kurz und prägnant: Halte Deine Inhalte möglichst kurz und komme schnell zum Punkt. Nutzer:innen haben auf Social Media oft nur eine begrenzte Aufmerksamkeitsspanne, bevor sie zum nächsten Post weiterswipen.
▶️ Storytelling: Erzähle Geschichten, um eine emotionale Verbindung herzustellen und Deine Markenbotschaft auf eine unterhaltsame Weise zu vermitteln.
▶️ Call-to-Action (CTA): Integriere klare Handlungsaufforderungen, um Nutzer:innen dazu zu bewegen, auf Deinen Beitrag zu reagieren und mit Deinem Unternehmen zu interagieren.
Gelungener Content auf Social Media erfordert Kreativität, eine akribische Planung und ständige Anpassung. Indem Du die Bedürfnisse Deiner Zielgruppe verstehst und verschiedene Arten von Inhalten gezielt einsetzt, kannst Du eine starke Online-Präsenz aufbauen, Deine Marke stärken und eine engagierte Community aufbauen.
Influencer auf Social Media
Der Einfluss von Influencern in Bezug auf Social-Media-Marketing ist in den letzten Jahren stark angestiegen. Bei Influencern handelt es sich um Personen, die eine beträchtliche Anzahl an Followern in den sozialen Medien haben. Sie haben in der Regel eine gute Beziehung zu ihrer Community, weshalb sie die Fähigkeit besitzen, das Verhalten und die Meinungen ihrer Fans zu beeinflussen.
Beim Influencer Marketing werden, wie es der Name schon sagt, Influencer von Unternehmen für Marketingzwecke genutzt. Die Influencer erhalten dabei vom jeweiligen Unternehmen Geld dafür, dass sie dessen Produkte bewerben. Damit ist es also ein profitables Geschäft für beide Parteien.
Vor allem die Glaubwürdigkeit und das Vertrauen der Anhängerschaft zu den Influencern bieten eine verlässliche Grundlage für Markenempfehlungen. Zudem erreichen Influencer eine große Anzahl an Personen, weshalb sie auch die Reichweite einer Marke vergrößern können. Durch die Kooperation mit Influencern können Unternehmen also ihre Zielgruppe erweitern und ihre Produkte auf eine attraktive Weise vermarkten. Ein weiterer Vorteil ist die Fähigkeit der Influencer, kreativen Content erstellen zu können. Ihre Inhalte heben sich von herkömmlichen Werbeformaten ab und erzeugen somit eine stärkere Wirkung.
Als Unternehmen solltest Du beachten, dass nicht alle Influencer gleich sind. Vielmehr können sie verschiedenen “Kategorien” zugeordnet werden, abhängig von ihrer Reichweite und ihrer Bekanntheit. Jeder Typ bringt unterschiedliche Vorzüge mit sich und kann je nach den spezifischen Zielen der Marketingkampagne ausgewählt werden. Hierbei kann zwischen folgenden Influencern unterschieden werden:
▶️ Mikro-Influencer: Kleinere Influencer mit einer Nische oder lokalen Anhängerschaft. Sie können eine engagiertere Community haben und eine persönlichere Verbindung zu ihren Followern aufbauen.
▶️ Makro-Influencer: Diese Influencer haben eine größere Anhängerschaft, die jedoch möglicherweise weniger engagiert ist. Sie können eine breitere Reichweite bieten.
▶️ Prominente und Berühmtheiten: Prominente und Berühmtheiten mit großer Online-Präsenz können ebenfalls als Influencer fungieren, um Markenbekanntheit zu steigern. Hier fallen allerdings die größten Kosten für Unternehmen an.
▶️ Corporate-Influencer: Auch die eigenen Mitarbeiter:innen können, aufgrund ihrer Position oder Expertise, als Botschafter der eigenen Marke auftreten. Sie können eine authentische Verbindung zu potenziellen Kunden herstellen und das Unternehmen in einem positiven Licht präsentieren.
Webinar: Social Commerce – Booste Deine Shop Performance

Erfahre, wie Du Deine Kund:innen mit Social Media Marketing in den jeweiligen Phasen des Kaufprozesses am besten erreichst.
Social-Media-Marketing im E-Commerce
In den letzten Jahren ist Social-Media-Marketing auch für das Online-Shopping immer wichtiger geworden. Dabei dienen die soziale Plattformen sowohl als Marketingkanal für Online-Shops, als auch als direkter Verkaufskanal. Die nahtlose Integration von Verkaufsfunktionen in Posts und Anzeigen verkürzt den Weg zum Kauf, während gleichzeitig Markenbekanntheit und Kundenbindung gestärkt werden. Hierbei ist vor allem die Visualisierung von Produkten auf Plattformen wie Instagram und Pinterest äußerst effektiv, um Produkte ansprechend zu präsentieren.
Influencer-Kooperationen sind ebenfalls ein zentraler Baustein im E-Commerce-Social-Media-Mix. Indem Marken mit relevanten Influencern zusammenarbeiten, können Produkte authentisch vorgestellt und das Vertrauen der Zielgruppe gewonnen werden. Gewinnspiele, Aktionen und zeitlich begrenzte Angebote steigern hierbei die Interaktion und den Kaufanreiz.
Allerdings gibt es auch einige Herausforderungen, die es zu meistern gilt. Dazu zählt zum Beispiel, dass es eine konsistente Markenpräsenz über alle Plattformen hinweg geben muss. Dies ist essenziell, um eine klare Identität Deines Unternehmens zu vermitteln. Eine Kundenbetreuung über die sozialen Medien erfordert außerdem schnelle Reaktionen und Lösungen.
Insgesamt ist die Verbindung von Social-Media-Marketing und E-Commerce eine leistungsstarke Möglichkeit für Unternehmen, um ihre Produkte und Dienstleistungen zu vermarkten und zu verkaufen. Die Integration von Verkauf, Engagement und Markenbildung auf sozialen Plattformen schafft eine wirksame Online-Präsenz und stärkt die Bindung zu Kund:innen.
Zusammenfassung: Vor- und Nachteile von Socail-Media-Marketing
Vorteile des Social-Media-Marketings:
- 1. Reichweite und Sichtbarkeit: Social-Media-Plattformen ermöglichen es Unternehmen, eine große Reichweite aufzubauen und die eigene Zielgruppe zu erweitern.
- 2. Kundennähe und Interaktion: Direktes Engagement mit Kunden fördert Beziehungen und unterstützt eine bessere Kundenerfahrung.
- 3. Zielgruppenorientierung: Gezieltes Targeting erlaubt es, Anzeigen und Inhalte an die jeweilige Zielgruppe auszurichten.
- 4. Vielfalt der Plattformen: Von visuellen Plattformen wie Instagram bis hin zu beruflichen Netzwerken wie LinkedIn bieten verschiedene Plattformen ein breites Spektrum an Möglichkeiten.
- 5. Verkauf von Produkten: Auf Social Media gibt es häufig die Möglichkeit, die eigenen Produkte direkt über bestimmte Plattformen zu verkaufen.
Herausforderungen des Social-Media-Marketings:
- 1. Zeitaufwand: Effektives Social-Media-Marketing erfordert eine kontinuierliche Überwachung der entsprechenden Maßnahmen. Zudem kann es lange dauern, bis diese Maßnahmen die gewünschten Ergebnisse bringen.
- 2. Schnelllebigkeit: Die sozialen Medien ändern sich regelmäßig, was eine ständige Anpassungen der eigenen Strategie erfordert.
- 3. Konkurrenz: Da viele Unternehmen in den sozialen Medien präsent sind, kann es schwierig sein, aus der Masse herauszustechen.
- 4. Negatives Feedback: Kritik und negative Kommentare sind auf öffentlichen Plattformen sichtbar und können andere Interessent:innen abschrecken. Hier sind angemessene Reaktionen erfordert.
- 5. Kosten: Bei bezahlten Kampagnen auf Social Media besteht das Risiko, dass sich diese nicht rentieren.
Kontakt
Eine SEO-Agentur für Dein Unternehmen – wäre das was für Dich?
Dann sollten wir uns mal unterhalten. Denn vielleicht können wir Dir hierbei (oder bei einem anderen Online-Marketing-Thema) helfen. Vereinbare jetzt ein unverbindliches Beratungsgespräch mit einem unserer qualifizierten Experten.