SEO-Überschriften optimieren: H1 bis H6 richtig einsetzen

Sobald Nutzer:innen über Google auf der Suche nach Informationen sind, landen sie zumeist auf redaktionell aufbereiteten Landing Pages. Mit diesen redaktionellen Texten beschäftigen wir uns bei morefire nicht nur im Content Marketing. Auch im Onpage SEO schauen wir uns diese Texte an – aus einem etwas anderen Blickwinkel.
Denn wenn im SEO über Onpage gesprochen wird, dann ist auch häufig von einer Überschriftenstruktur und damit von den Heading- bzw. <h>-Tags die Rede. Nicht selten entfacht über den Einsatz von Überschriften im SEO-Kontext eine Diskussion. Denn der Stellenwert von Überschriften wird sehr unterschiedlich eingeschätzt – selbst Google gibt dazu widersprüchliche Statements. Kein Wunder also, dass Du Dir die Frage stellst, wie Du die <h>-Tags richtig einsetzt. Vielleicht hat Dich dieselbe Frage auf unseren Blog geführt. Bevor wir jedoch darauf eingehen, wie Du sie für SEO einsetzt und mit HTML auszeichnest, wollen wir zunächst klären, was Überschriften sind und welchen Zweck sie erfüllen.
Inhaltsverzeichnis
Was sind (SEO-)Überschriften und wofür brauche ich sie?
Im Allgemeinen dient eine Überschrift neben inhaltlichen Aspekten als strukturelles Element, das den Text in Abschnitte gliedert. Überschriften gehen Absätzen voran und geben in wenigen Worten den Inhalt des Absatzes wieder. Das gilt sowohl für die analoge Welt als auch für die digitale Welt. Printerzeugnisse profitieren demnach ebenso von einer Überschriftenstruktur, wie auch die redaktionellen Texte auf Deiner Webseite.
Diese Struktur vereinfacht es dem Leser, dem roten Faden Deines Textes zu folgen und die wichtigsten Inhalte bereits beim Überfliegen zu erfassen. Somit geben Überschriften dem Nutzer Orientierung auf Deiner Seite und er weiß sofort, worum es geht. Deshalb ist es auch umso wichtiger, den Text sinnvoll aufzubauen und zu gliedern, damit der Leser auch bei langen Texten den Überblick behält.
Ist Dein Text sehr lang, dann erstelle ein Inhaltsverzeichnis zur besseren Orientierung
Und wenn wir schon bei Nutzenden sind: Google sieht die Accessibility, also die Erreichbarkeit bzw. Barrierefreiheit von Inhalten als wichtigen Faktor an. Auch das kannst Du gewährleisten, indem Du Überschriften richtig einsetzt und auszeichnest. Häufig werden Überschriften nur für den Nutzer als solche ausgezeichnet, d.h. in einer etwas größeren Schriftgröße und fett gedruckt. Das sieht für alle Leser dann nach einer Überschrift aus, Google selbst erkennt es jedoch nicht als solche. Das trägt nicht zur Barrierefreiheit Deiner Seite bei. Denn sollten unter den Webseitenbesuchern auch Menschen mit Sehbehinderung sein, machst Du es ihnen schwer dem Text zu folgen.
Eine Überschrift macht Deinen Text nicht nur übersichtlicher, sondern auch barrierefrei.
Wie wichtig sind Überschriften für SEO?
Überschriften werden von Google nicht als direkter Rankingfaktor angesehen, dennoch können sie indirekt für ein gutes Ranking sorgen. Die Hauptüberschrift – ausgezeichnet mit dem <h1>-Tag – gilt als die wichtigste Überschrift, die auf jeder Seite zu finden sein sollte. Und das nur ein einziges Mal – so zumindest die Annahme in der SEO Community.
Seit einem Google Webmaster Hangout im September 2019 wird an dieser langjährigen Auffassung jedoch etwas gerüttelt. Davor gab es die mehrheitliche Meinung, dass Google Seiten mit mehreren oder keiner H1 Überschrift abstraft. Google selbst sieht das jedoch gar nicht so kritisch.
Kostenloses E-Book: 10 goldene SEO-Regeln

Schluss mit den Mythen: Mit diesen 10 Regeln bist Du auf dem sicheren Weg, wenn es um Suchmaschinenoptimierung geht. Jetzt downloaden!
John Mueller widerlegte nämlich genau diese Annahme. Er sagte, dass es ganz egal sei, wie viele H1 Überschriften Du auf Deiner Seite verwendest. Zudem sagt er, dass es keinen Einfluss auf das Ranking hat:
“You can use H1 tags as often as you want on a page. There’s no limit, neither upper nor lower bound. […] Your site is going to rank perfectly fine with no h1-tags or with five h1-tags.”
Wie schnell sich eine Aussage wie diese nun auf ein weit verbreitetes Best Practice auswirken wird, ist noch nicht abzusehen. Unserer Erfahrung nach wird sich der Status Quo jedoch nicht radikal ändern. Denn ein redaktioneller Text auf Deiner Webseite sollte weiterhin ein übergeordnetes Thema haben und somit immer noch nur eine H1 als Hauptüberschrift. Google straft es zwar nicht ab, für den Leser dient eine logische Überschriftenstruktur dennoch als Orientierungshilfe.
![]()
Organische Suche hatte einen Anteil von 53 % in allen Branchen und B2B Unternehmen generieren doppelt so viel Umsatz mit organischer Suche als über jeden anderen Kanal
Ahrefs, 2022
Keywords in SEO-Überschriften
Wie setze ich SEO-Keywords in SEO-Überschriften ohne Keyword an Keyword zu reihen und Keyword Stuffing in Überschriften zu betreiben?
Fällt Dir hier etwas auf? Das ist ein klassisches Beispiel von “Do not do this at home”. Hier kommen gleich mehrere Dinge zusammen, die einen Worst Case ausmachen. Zwar ist es vollkommen richtig, in Überschriften Keywords zu verwenden, doch Keyword Stuffing ist auch in Überschriften nicht gerne gesehen. Versuche also nicht, Überschriften nur noch für Suchmaschinen zu schreiben und so viele Keywords unterzubringen wie nur möglich. Du schreibst nämlich vor allem für Nutzer:innen, weswegen die Überschriften nicht nur grammatikalisch richtig formuliert sein sollten, sondern auch nicht über mehrere Zeilen lang. Sofern Du Dir bei der Aufteilung Deines Textes Gedanken gemacht und die Abschnitte inhaltlich gegliedert hast, sollte es für Dich recht einfach sein, die wichtigen Keywords in der Überschrift unterzubringen.
Nun fragst Du Dich, welche Keywords die wichtigsten sind?
Dein Text sollte ein übergeordnetes Thema haben, dieses Thema ist somit dein Hauptkeyword und sollte in der Hauptüberschrift vorkommen. Das Gleiche gilt für die Abschnitte, deren Überschriften den thematischen Schwerpunkt als Keyword enthalten sollten. Innerhalb einer SEO-Beratung werden Deine Texte hinsichtlich ihrer Überschriften, Keywords etc. optimiert.
Wie werden Überschriften in HTML ausgezeichnet?
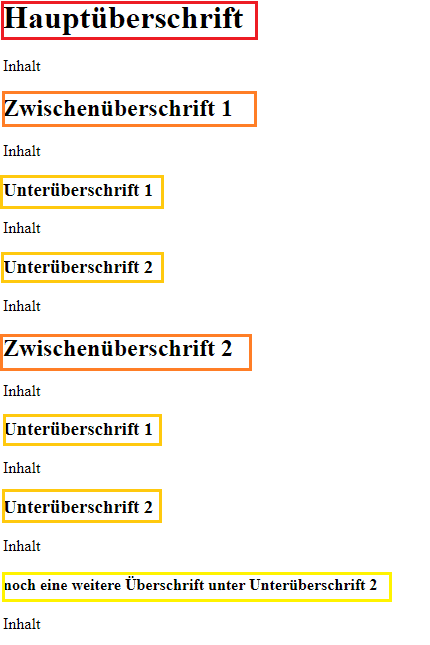
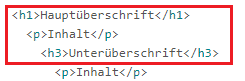
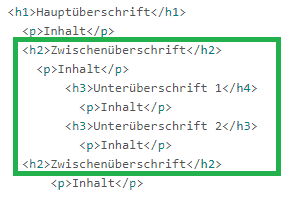
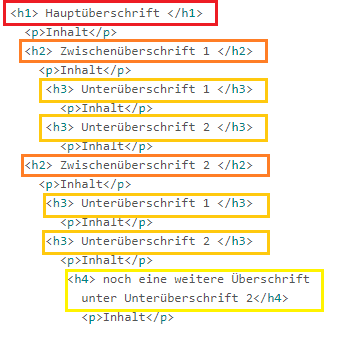
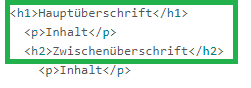
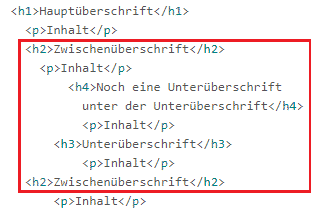
Sobald Dein Text fertig ist und Du ihn auf Deiner Webseite einpflegen willst, solltest Du Dich zunächst mit den HTML Bestimmungen für Überschriften gemäß dem W3C vertraut machen. So kann die richtige Struktur und Hierarchie der Überschriften gewährleistet werden. Vereinfacht dargestellt sieht dies dann so aus:

5 Punkte, die es bei der Formatierung von Überschriften zu beachten gibt
Um die Formatierung und Struktur der Seite sowohl für Suchmaschinen als auch für User zu gestalten, gibt es ein paar Dinge zu beachten:
- Jede Seite hat eine einzige <h1> – obwohl auch hier die Meinungen auseinander gehen → mehr dazu im nächsten Kapitel (>Sprungmarke)
- Es sind bis zu sechs Unterüberschriften (H1 bis H6) möglich. Jedoch ist es ratsam nur bis zu vier zu nutzen, um die Übersichtlichkeit der Seite zu wahren
- Verwende <h>-Tags ausschließlich zur Formatierung Deines Textes. Nutze sie aber nicht in der Navigation oder dem Footer, um die Reihenfolge der Überschriften nicht durcheinander zu bringen
- Nach einer H1 folgt immer eine H2, danach können die Überschriften geschachtelt werden

- Werden die Überschriften geschachtelt, dann sollte auch hier die hierarchische Reihenfolge eingehalten werden

Du willst mehr zum Thema SEO erfahren? Dann findest du hier unseren SEO-Ratgeber!
SEO-Überschriften Quick-Tipps
Für die Optimierung der SEO-Überschriften gibt es hilfreiche Tools, die Du Dir auf jeden Fall einmal ansehen solltest:
1. Screaming Frog
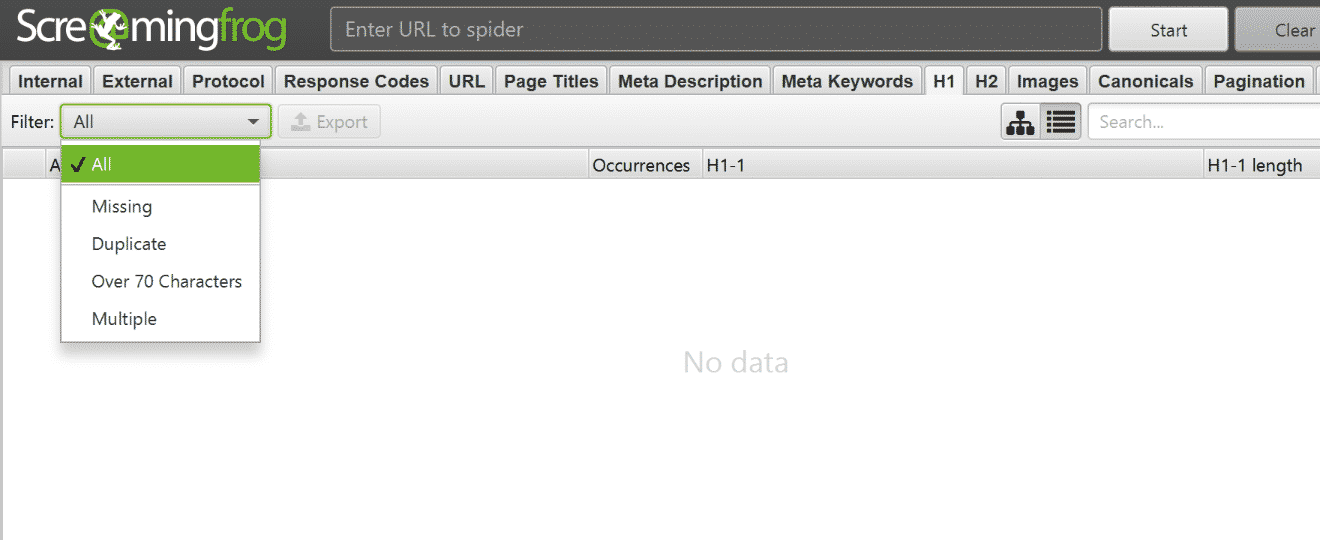
Ein SEO ohne Screaming Frog ist wie ein Cowboy ohne Pferd, deshalb gibt es auch für Überschriften-Optimierung nützliche Funktionen.
Im Tabs H1 und H2 hast Du nicht nur die Möglichkeit zu überprüfen, wie viele H1 bzw. H2 sich auf Deiner Seite befinden, Du kannst auch nach fehlenden, doppelten und zu langen Überschriften filtern.
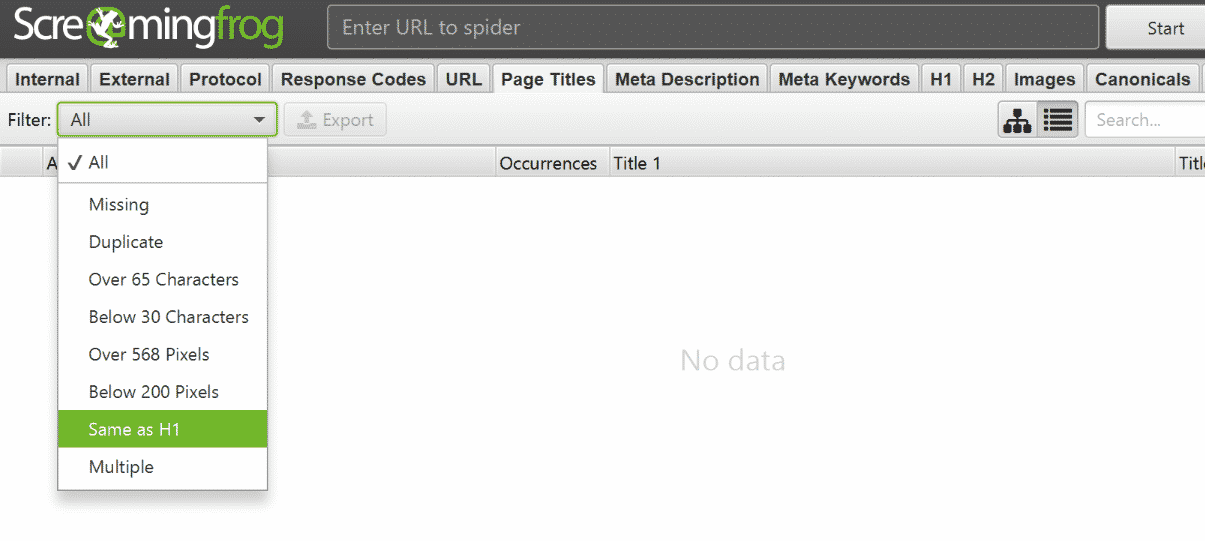
Oft verwenden Webseiteninhaber ihre H1 als Meta Title der Seite oder umgekehrt. Durch eine solche Einstellung verschwendest Du wertvolles Potential, denn Du kannst sowohl den Title als auch die H1 so optimieren, dass sie sich ergänzen jedoch nicht gleichen. Screaming Frog gibt Dir in dem Tab “Page Titles” eine Filterfunktion, mit der Du genau das herausfinden kannst:
![]()
Die erste Seite der Google Suchergebnisse hat durchschnittlich 1447 Wörter
Backlinko, 2020
2. 1 Click SEO Plugin
Es gibt viele hilfreiche SEO Plugins für Google Chrome, doch mit diesem kannst Du die Überschriften auf Deiner Seite mit nur einem Klick untersuchen. Schaue Dir dafür das Summery-Tab oder die detailliertere Auflistung unter “Headers” genauer an.
Webinar: Clevere Texte für erfolgreiche Landing Pages

Erfahre in diesem Webinar, wie Du mit cleveren Texten Deine Landing Page zu einem echten Kundenmagneten machst.
Wie schreibe ich eine gute SEO-Überschrift?
Die Hauptüberschrift Deines Textes soll im besten Fall die Aufmerksamkeit auf Deinen Text lenken. Der gleichen Meinung ist auch unser Texter Henning:
“Ein guter Text wird nicht zur Kenntnis genommen, wenn die Überschrift nicht stimmt.”
Wenn Du Dich nun fragst, wie Du eine gute H1-Überschrift schreibst, dann hilft dir Henning’s 4-U-Formel bestimmt weiter:
- Useful – Welchen Nutzen hat der Leser, wenn er den Text liest?
- Beispiel: “Mit diesen 3 SEO Tools sparst Du jeden Tag wertvolle Arbeitszeit
- Unique – Mach die Headline einzigartig und überraschend durch Elemente, mit denen in der Form keiner rechnet.
- Beispiel: “Warum die Accounts von faulen SEAs besser performen…”
- Urgent – Kannst Du es dringend machen?
- Beispiel: “Diese Fehler auf deiner Seite können deine SEO Rankings noch dieses Jahr zerstören”
- Ultra-Specific – Je präziser, desto höher die Glaubwürdigkeit
- Beispiel: “Mit diesen 3 SEO Tools, die nur 12 € im Monat kosten, sparst Du jeden Tag mindestens 45 Minuten Arbeitszeit”
Alle vier Varianten in einer Überschrift zu vereinen wird jedoch schwer, deswegen geben wir als Daumenregel:
Versuche zwei U’s in Deiner Überschrift zu kombinieren.
Du willst noch ein bisschen mehr dazu erfahren? Auf dem morefire Youtube-Kanal erklärt Henning seine 4-U-Formel im morefire Kneipentalk.
Wie kannst Du das nun umsetzen?
Überlege Dir zunächst, wie Du Deine Seite bzw. Landing Page strukturieren willst und wie Du die Inhalte in logische Abschnitte teilen kannst. Versuche die Inhalte der Abschnitte entweder in einer useful, unique, urgent oder ultra-specific Überschrift zusammenzufassen oder kombiniere zwei U’s. Achte dann bei der Auszeichnung auf die hierarchische Struktur von H1 bis H6. Denke zudem daran, nur eine Hauptüberschrift H1 auf der Seite zu verwenden. Wenn Du zwei oder mehrere Überschriften als H1 auszeichnen möchtest, ist das laut Google kein Problem. Überlege jedoch, ob Du das für Deine Seitenstruktur und Formatierung brauchst oder ob Du auch mit H2 bis H6 auskommen würdest. Mit diesen Tipps bist Du aus SEO-Sicht auf jeden Fall auf der sicheren Seite. Auch die Leser werden sich über die leserliche Struktur Deiner Landing Page freuen.