Wie Du in 5 einfachen Schritten ein erfolgreiches Konzept für Deine neue Landing Page erstellst
Conversion Rate Optimization Landing Page

Die Erstellung einer spezifischen Landing Page ist ein essenzieller Bestandteil, wenn Du gewinnbringende Online-Kampagnen realisieren möchtest. Dabei ist es wichtig, dass Du neben dem Traffic, den Du bspw. mit Anzeigen generierst, darauf achtest, dass Deine Websitebesucher:innen konvertieren. Ziel bei der Erstellung einer solchen Seite soll sein, dass sie zum vorher angesprochenen Werbeversprechen passt. So werden die Besucher:innen mit ihrem Bedürfnis optimal abgeholt, sodass diese im besten Fall zu Kunden und Kundinnen werden. Am Anfang dieses Prozesses steht das Konzept, das Dir helfen soll, die Struktur Deiner Seite festzulegen.
Wie Du bei der Erstellung eines solchen Konzeptes vorgehen kannst und worauf Du achten solltest, erfährst Du in der folgenden Schritt-für-Schritt-Anleitung.
Inhaltsverzeichnis
Schritt Nr. 1: Definiere das Ziel Deiner Landing Page
Bevor es losgehen kann, solltest Du Dir darüber Gedanken machen, welches Ziel die neue Seite verfolgt. Willst Du Leads oder Verkäufe generieren, über Deine Marke informieren und die Nutzer:innen auf die eigentliche Webseite aufmerksam machen oder Kontaktanfragen erschließen?
Deine Zielsetzung hat einen erheblichen Einfluss auf Dein Konzept und Deine damit einhergehende Landing Page. Je nach Zielvorhaben kann und sollte sie anders gestaltet werden.
Egal was Dein Ziel ist, Du musst es vor der Konzepterstellung festlegen.

Praxiserprobte Landing Pages für Deine Kampagne!
Viel Performance für wenig Geld, conversion-stark und individuell einsetzbar – Die Best Practice Landing Pages von morefire.
Unsere Expertinnen und Experten können Dir schnell in enger Zusammenarbeit die optimale Landing Page für Deine Zielgruppe erstellen.
Mach Dir bewusst, welche Zielgruppe Du mit Deiner Landing Page ansprechen möchtest. Denk darüber nach, in welchem Status der Customer Journey Deine Zielgruppe ist, sobald sie auf Deiner Seite landen. Mach Dir Gedanken darüber, wie Deine Seite eingesetzt werden soll. Wird sie nur über Ad-Kampagnen erreicht, die immer an die gleiche Zielgruppe ausgespielt werden oder variiert der Einsatzbereich?
An dieser Stelle ist es hilfreich, Dir einen Leitsatz aus der Sicht Deiner Zielgruppe zu formulieren.
Das kann Dir helfen zu verstehen, mit welchem Problem die User:innen auf die Seite gelangen.
Möchtest Du zum Beispiel neue Leads generieren, indem Du Dein Know-how in einem Whitepaper teilst und zum Download anbietest, könntest Du folgenden Leitsatz formulieren.
„Als Nutzer:in möchte ich mich über die Vorteile des Themas XY informieren und mich von der Expertise des Unternehmens überzeugen.“
Sobald Du am Ende Deines Projekts angelangt bist, kann Dir der Leitsatz helfen nachzuvollziehen, ob Dein Konzept die Intention der Besucher:innen erfüllt.
Schritt Nr. 2: Die Informationsbeschaffung
Wenn Du Dir sicher bist, welches Ziel Du mit Deiner Seite erreichen möchtest, geht es an die Informationsbeschaffung.
Folgende Punkte gibt es hierbei zu beachten:
- Verfügt Dein Team über alle erforderlichen Ressourcen (Projektmanagement, Design, Text und ggf. Programmierung)?
- Wie viel Zeit soll für das Projekt eingeplant werden?
- Existiert ein Budget?
- Liegen alle erforderlichen Inhalte vor (Bildmaterial, textlicher Input, Zugänge zu Tools & Content-Management-System)?
- Welche Inhalte sollen in welcher Reihenfolge und welchem Format auf der Landing Page dargestellt werden?
- Wie soll die Seite beworben werden bzw. wie gelangen Nutzer:innen auf die Seite (Social Media, Google Ads, SEO etc.)?
- Wie geht es nach der Conversion weiter? (Gibt es einen Zugang zu einem Customer-Relation-Management-System, dass die Daten speichert? Werden Besucher:innen direkt zu einem Service-Kontakt weitergeleitet oder folgt nach der Conversion eine direkte Follow-up Mail?)
- Existieren SOI- und DOI-Seiten, wenn nötig, sowie eine Bestätigungsmail?
- Wie lang soll die Landing Page eingesetzt werden und wird sie ggf. mit der Zeit angepasst?
Je mehr Informationen Du zu Beginn Deines Konzepts zusammenträgst, desto einfacher wird die Erstellung der Seite und desto weniger fehleranfällig wird das Projekt.
Schritt Nr. 3: Die Erstellung eines Wireframes
Zur Erstellung eines Konzepts empfehlen wir mithilfe eines Wireframes zu arbeiten. Damit kannst Du gleich zu Beginn des Projekts entscheiden, an welcher Stelle Du welche Elemente platzieren möchtest und gibst der Seite eine Struktur. Außerdem wissen alle beteiligten Projektmitglieder sofort, wie Du Dir den Aufbau der Landing Page vorstellst. Die Erstellung des Designs sowie des Contents wird ebenso vereinfacht.
Es gibt einige Tools auf dem Markt, mit denen Du (kostenlos) ein adäquates Wireframe erstellen kannst.
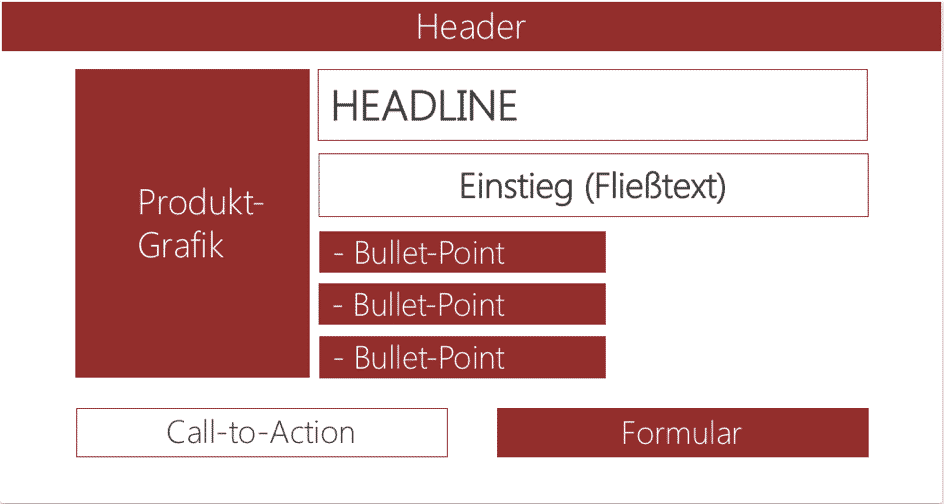
Unten findest Du ein Beispiel des Tools Mockplus. Dieses Tool erlaubt es Dir einfach Dein Konzept mithilfe eines Drag-and-drop Editors zu verwirklichen. Es gibt Dir allerdings keine „Landing Page Vorlage“ vor. Damit Deine Seite eine entsprechende Usability im Design und im Content erreicht, sollten die Elemente bereits im Konzept so nutzerfreundlich wie möglich platziert sein.
Welche Elemente geeignet sind und wie eine idealtypische Landing Page aussehen kann, erläutert meine Kollegin Hellen im folgenden Video:
Wie eine Landing Page zur Lead Generierung mithilfe des Tools aussehen kann, siehst Du im “Beispiel-Wireframe”. Deine Seite fällt je nach Komplexität des Produkts mal länger, mal kürzer aus. Wichtig ist, dass Deine Landing Page mit der Intention Deiner Zielgruppe übereinstimmt.

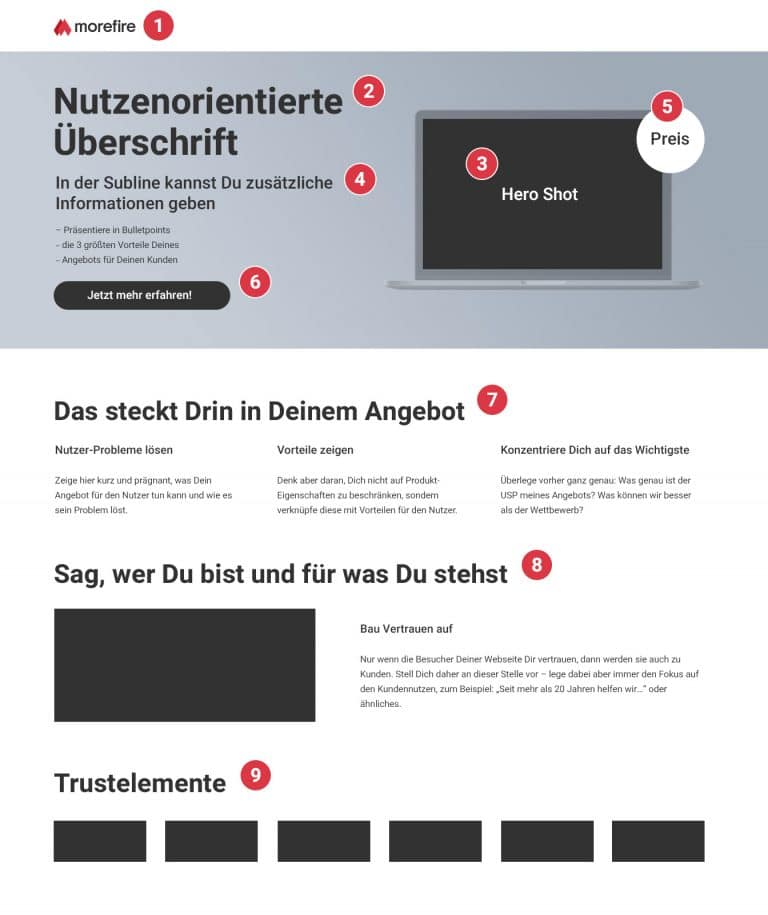
Elemente, die bei der Erstellung infrage kommen
Folgende Elemente solltest Du bei der Erstellung Deines Wireframes berücksichtigen:
- Der Header
- Eine Headline
- Ein/e Produktgrafik/Key Visual
- Vorteile aus Nutzer:innensicht (in Form von Bullet Points oder in einem Beschreibungstext)
- Ein Call-to-Action (in Form eines Buttons)
- Zwischenheadlines
- Ggf. Bilder/ Grafiken
- Ein „Über Uns“-Modul
- Trust-Elemente
- Ein Formular
- Ein Footer

Wenn Du mehr über die Relevanz und die Notwendigkeit der einzelnen Elemente erfahren möchtest, schau Dir diesen Blogartikel an.
WICHTIG: Versuche Deine Seite nicht nur in der Desktopversion zu erstellen, sondern fertige auch einen mobilen Entwurf an. Dies hilft Dir von vornherein zu verstehen, wie Du mit dem geringen Platzanteil in der mobilen Ansicht umgehen kannst.
Im Jahr 2021 ist die Anzahl an mobilen Nutzer:innen auf ca. 71% gestiegen.
Vor 5 Jahren, im Jahr 2016, lag diese noch bei 53%. Die Tendenz geht immer mehr in Richtung mobile Nutzung.
Statista, 2023
Das ist Grund genug, die neue Landing Page in der mobilen Ansicht zu planen. Auch Google optimiert mehr und mehr seinen Algorithmus in Richtung “mobile first”. Stelle deshalb sicher, dass Deine Landing Page für mobile Besucher:innen verständlich und nutzbar gestaltet ist.
In einer laufenden UX-Beratung werden die Landing Pages hinsichtlich ihrer Performance immer weiter optimiert.
Schritt Nr. 4: Qualitätssicherung und Feedback
Du bist Dir sicher, dass Du alle wichtigen Elemente an Ort und Stelle Deines Wireframes platziert hast und möchtest von diesem das Design anfertigen lassen? Dann befindest Du Dich an dem Punkt der Qualitätssicherung.
Gehe noch einmal jeden Punkt, den Du Dir vorher aufgeschrieben hast, durch und stelle Dein Konzept danach einem Teammitglied vor. Passt Dein Konzept zu dem von Dir formulierten Leitsatz und wird Deine Zielsetzung verstanden, ist es an der Zeit, das Design und die textlichen Elemente zu spezifizieren.
Vor allem bei dem Design solltest Du Dir wirklich Mühe geben, da ein gutes UX-Design die Conversion-Raten um bis zu 200 % steigern kann.
Webhostingprof, 2023
Gibt es unklare Stellen, kannst Du Dir von Deinem Teammitglied wichtiges Feedback einholen. Dieses kannst Du noch einbauen, bevor es an die Details geht.
Schritt Nr. 5: Start der Umsetzung
Versuche, Dein Wireframe mit so viel Inhalt wie möglich auszustatten. Verliere Dich an diesem Punkt noch nicht in Details.
Deine angedachten Texte kannst Du zum Beispiel bereits grob einbauen. So weißt Du sofort, wie viel Platz sie in Deinem späteren Design einnehmen werden. Außerdem wissen Deine Teammitglieder direkt, an welche Stelle, welcher Inhalt gehört.
Gib ihnen an gegebener Stelle alle wichtigen Informationen mit, sodass diese im nächsten Schritt spezifiziert werden können.
Kostenloses E-Book: 1×1 der Performance Landing Pages

Steigere Deinen Umsatz, Deine Aufträge & Co mit leistungsstarken Landing Pages. Jetzt E-Book downloaden!
Fazit
Eine Landing Page zu erstellen ist kein Hexenwerk. Sie benötigt jedoch einiges an konzeptioneller Vorarbeit, bevor es in die Gestaltung und inhaltliche Umsetzung geht. Sobald Deine Kampagne mit einer passgenauen Landing Page ausgestattet ist und die gesetzten Ziele erreicht oder übertroffen werden, wirst Du merken, dass sich der Aufwand gelohnt hat.
Falls Deine Landing Page zunächst nicht das gewünschte Ziel einbringt, lass den Kopf nicht hängen. Meist sind es kleine Dinge wie die Farbe eines Buttons, die über Erfolg oder Misserfolg Deiner Landing Page entscheiden. Diese lassen sich meistens einfach in einem A/B-Testing Tool, wie zum Beispiel Google Optimize, anpassen und testen.