Web-Accessibility: Wie Du mit 3 einfachen Maßnahmen inklusive Webseiten gestaltest
Conversion Rate Optimization SEO User Experience

Barrierefreiheit in den Webseiten-Kontext zu übertragen, fällt im ersten Moment nicht leicht. Allerdings solltest Du keinesfalls darauf verzichten, denn laut einer Studie der Aktion Mensch nutzen Menschen mit Behinderungen das Internet häufiger als Menschen ohne Behinderungen.
Ab Juni 2025 tritt zudem das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft, das viele Unternehmen verpflichtet, ihre digitalen Angebote barrierefrei zu gestalten. Damit wird Web-Accessibility nicht nur eine Frage der Nutzerfreundlichkeit, sondern auch eine gesetzliche Anforderung.
Dabei gibt es zahlreiche Maßnahmen, die ohne großen Mehraufwand dazu beitragen, Deine Webseite für wirklich alle interessierten Nutzer:innen zugänglich zu machen – Du musst sie nur mitdenken.
Warum es sich lohnt, Deine Webseite accessible zu machen, wie Du schon mit drei einfachen Maßnahmen eine grundlegend barrierearme Webseite gestaltest und warum Web-Accessibility nicht nur die User Experience, sondern auch die Suchmaschinenoptimierung positiv beeinflusst, erfährst Du hier.
Inhaltsverzeichnis
- Warum Du Web-Accessibility nicht ignorieren solltest
- Was das Barrierefreiheitsstärkungsgesetz (BFSG) für Dich bedeutet
- Best Practices: Wie Unternehmen von Barrierefreiheit profitieren
- Wie wird Barrierefreiheit für das Web definiert?
- Welche Einschränkungen solltest Du besonders beachten und welche einfachen Lösungen gibt es?
- 3 einfache Tipps, Deine Webseite barrierearmer zu machen
- Fazit: Du kannst nur gewinnen
Warum Du Web-Accessibility nicht ignorieren solltest
Accessibility (dt. Barrierefreiheit) hat sich im UX-Bereich in den letzten Jahren zu einem der Kernthemen entwickelt – und das nicht ohne Grund. Das tägliche Leben vieler Menschen ist aufgrund ihres Alters oder einer Behinderung eingeschränkt.
10,2 Mio. Menschen in Deutschland leben mit einer Einschränkung, das ist ca. jeder 8. Mensch.
Außerdem werden ca. 95% aller Behinderungen erst im Laufe des Lebens erworben.
Doch hier geht es nur um Menschen mit einer permanenten Einschränkung, unabhängig der Ausprägung dieser.
Kostenloses Webinar: Web Accessibility als Umsatz-Booster 
Web Accessibility hilft nicht nur Menschen mit Einschränkungen, kann aber auch Deine Conversions & Co boosten! Wie? Jetzt Webinar ansehen!
Hier ein Beispiel, wieso auch nicht-permanente Behinderungen eine Rolle spielen. Dafür wählen wir zwei mögliche Einschränkungen und beispielhaft unterschiedliche Ausprägungen:
| Einschränkung | Kurzfristig | Mittelfristig | Langfristig |
| Motorik | Ich halte mein Baby auf dem Arm. | Ich habe mir einen Arm gebrochen. | Ich habe nur einen Arm. |
| Wahrnehmung (Sehen) | Ich habe meine Brille verlegt. | Ich habe eine Bindehautentzündung. | Ich bin farbenblind. |
Alle o.g. Situationen können im entscheidenden Moment einen Lead oder eine Conversion, egal welcher Art, verhindern. Es lohnt sich also, Webseiten so nutzerfreundlich wie möglich zu gestalten und dazu gehört eben auch, dass Designer:innen und Entwickler:innen mögliche Behinderungen aller Art in ihre Überlegungen einbeziehen.
Was das Barrierefreiheitsstärkungsgesetz (BFSG) für Dich bedeutet
Ab dem 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft, das viele Unternehmen dazu verpflichtet, ihre digitalen Angebote barrierefrei zu gestalten. Ziel des Gesetzes ist es, Menschen mit Behinderungen eine uneingeschränkte Teilhabe am digitalen Leben zu ermöglichen.
Das Gesetz gilt für Unternehmen, die digitale Produkte oder Dienstleistungen anbieten, darunter:
- Webseiten und Apps von Online-Shops
- Bankdienstleistungen und Bezahlsysteme
- Telekommunikationsdienste
- Elemente von Personenbeförderungsdiensten, z. B. Ticketbuchungssysteme
- Selbstbedienungsterminals wie Geld- oder FahrkartenautomatenWelche Konsequenzen drohen bei Nichteinhaltung?
Unternehmen, die die Vorgaben nicht erfüllen, riskieren Bußgelder von bis zu 100.000 Euro. Zudem können Behörden die Bereitstellung von nicht barrierefreien Produkten und Dienstleistungen einschränken oder untersagen.
Bereite Deine Webseite frühzeitig auf die neuen Anforderungen vor! Schon kleine Maßnahmen, wie die Verbesserung der Lesbarkeit, eine logische Seitenstruktur und der Einsatz von Alternativtexten, helfen, eine barrierefreie Webseite zu schaffen – und gleichzeitig Deine SEO-Performance zu verbessern.
Best Practices: Wie Unternehmen von Barrierefreiheit profitieren
Mehrere Unternehmen haben durch gezielte Maßnahmen zur Barrierefreiheit nicht nur die Nutzerfreundlichkeit verbessert, sondern auch ihre Sichtbarkeit in Suchmaschinen erhöht und sich klare Wettbewerbsvorteile gesichert.
Apple setzt seit Jahren auf eine inklusive Gestaltung seiner Geräte und Betriebssysteme. Funktionen wie VoiceOver für blinde Nutzer:innen oder die Schaltersteuerung für motorisch eingeschränkte Personen verbessern die Zugänglichkeit maßgeblich. Diese konsequente Ausrichtung auf Barrierefreiheit hat nicht nur die Markenbindung gestärkt, sondern auch Apples Position im Bildungsbereich gefestigt – ein Bereich, in dem barrierefreie Technologien zunehmend gefragt sind.
Airbnb bietet Nutzer:innen seit einiger Zeit die Möglichkeit, gezielt nach barrierefreien Unterkünften zu suchen – etwa mit rollstuhlgerechtem Zugang, ebenerdigen Duschen oder Aufzügen. Diese einfache, aber effektive Filterfunktion hat die Plattform nicht nur inklusiver gemacht, sondern auch zu einer breiteren Zielgruppenansprache geführt, was sich positiv auf die Buchungszahlen auswirkt.
Domino’s Pizza ist ein weiteres Beispiel dafür, wie wichtig barrierefreie digitale Angebote sind. Nach einer Klage wegen mangelnder Zugänglichkeit überarbeitete das Unternehmen seine Website und App grundlegend. Seitdem können auch Menschen mit Seh- oder motorischen Einschränkungen problemlos Bestellungen aufgeben. Das Ergebnis: ein besseres Nutzererlebnis, ein größerer potenzieller Kundenkreis – und ein messbarer Anstieg beim Umsatz.
Diese Beispiele zeigen: Barrierefreiheit ist weit mehr als eine gesetzliche Pflicht oder ein Akt der Inklusion – sie ist ein strategischer Vorteil mit echtem Impact auf SEO, Reichweite und Conversion.

Accessibility Check: Deine Website barrierefrei & nutzerfreundlich
Mit unserem Web Accessibility Audit analysieren wir Deine Website auf Barrieren, decken Optimierungspotenziale auf und geben Dir konkrete Handlungsempfehlungen an die Hand.
Wie wird Barrierefreiheit für das Web definiert?
Bereits 2006 wurde die UN-Konvention über die Rechte von Menschen mit Behinderung unterzeichnet. Darin wird konstatiert, dass der ungehinderte Zugang zu Information und Kommunikation (auch im Internet) für Menschen mit unterschiedlichsten Fähigkeiten ein grundlegendes Menschenrecht ist. Definiert wird Barrierefreiheit für das Web darin wie folgt:
“Das Web muss an seiner Basis so gestaltet sein, dass es für alle Menschen nutzbar ist, unabhängig von Hardware, Software, Sprache, Kultur, Ort, physischen oder kognitiven Fähigkeiten. Wenn eine Webseite dieses Ziel erfüllt, dann ist sie zugänglich für ein breitestmögliches Spektrum an Menschen mit unterschiedlichsten Fähigkeiten zu hören, zu sehen, zu verstehen oder sich zu bewegen.”
Basierend auf dieser Definition wird deutlich, dass eine gänzlich barrierefreie Webseite nur sehr schwer zu erreichen ist. Vor allem Webdesigner:innen klagen hier oft, über zu eingeschränkte Möglichkeiten. Dennoch sollte der Anspruch, eine wenigstens barrierearme Webseite zu gestalten, das Mindeste sein. Warum?
📢 Die oben genannten Zielgruppen-Zahlen sind nicht einfach so zu ignorieren. Es ist nicht nur moralisch eine Pflicht diese zu beachten, sondern auch ganz banal aus Sales-Sicht.
📢 Barrierearme Webseiten bieten große Vorteile für UX und SEO.
📢 Es ist keine Rocket-Science: Schon mit einfachen Maßnahmen kannst Du Deiner Website einen kräftigen Push in Richtung Accessibility geben.
Wie? Einfach weiterlesen!
Welche Einschränkungen solltest Du besonders beachten und welche einfachen Lösungen gibt es?
Grundsätzlich sind drei Einschränkungen zu unterscheiden:
⚡ Kognitive Einschränkungen
- schlechtes Kurz- und Langzeitgedächtnis
- geringes Abstraktionsvermögen
- eingeschränktes sprachlich-verbales oder visuelles Verständnis
- eingeschränkte Fähigkeit, mit unvorhergesehen Ereignissen wie Fehlermeldungen umzugehen
- damit verbunden Schwierigkeiten bei der Entwicklung komplexer Problemlöse-Strategien
💡 Lösungen: Navigationshilfen, einfache Sätze, Textalternativen.
Breadcrumps als Navigationshilfe eignen sich gut zur Orientierung.
⚡ Motorische Einschränkungen
- eingeschränkte Bewegungsfähigkeit
- fehlende Gliedmaßen
- motorische Störungen, wie z.B. Zittern
💡 Lösungen: Alle Inhalte sind per Maus und (nicht oder) Tastatur bedienbar – unabhängig von der Software. Alle Inhalte sind sehr gut mobile optimiert.
⚡ Einschränkungen der Wahrnehmung
- Seheinschränkung / Blindheit; hierzu zählt z.B. auch eine Rot-Grün-Schwäche, ein Drehschwindel oder Kurzsichtigkeit
- Höreinschränkung / Gehörlosigkeit
💡 Lösungen: Textalternativen, Skalierungsmöglichkeiten, starke Farbkontraste, Untertitel in Videos, Audioinhalte auch als Text bereitstellen, gute technische Struktur, Animationen ausschalten können
Untertitel ermöglichen auch Gehörlosen dem Video zu folgen.
Zudem kann auch die zur Verfügung stehende Technik relevant sein: Eine Website sollte auf allen Devices (Desktop, Tablet, Smartphone) bedienbar sein und das auch unabhängig von der verwendeten Software.
Damit also jeder auf Deine Webseite zugreifen und sie nutzen kann, müssen einige wichtige Aspekte berücksichtigt werden, insbesondere beim Webdesign und bei der Programmierung.
3 einfache Tipps Deine Webseite barrierearmer zu machen
🔥Teste die technischen Grundlagen mit einem Screenreader
Um einen Computer nutzen zu können, verwenden Sehbehinderte oft einen Screenreader. Eine solche Software gibt visuelle Inhalte wie Menüs oder Texte als Sprache oder als Blindenschrift auf einem Braille-Display aus. Die Steuerung erfolgt vollständig über die Tastatur.
Screenreader orientieren sich auf Webseiten an der Strukturierung des Codes (z.B. an der richtigen Nutzung von Überschriften H1, H2 etc.).
Übrigens werden Screenreader nicht nur von Menschen mit Sehbehinderung genutzt, auch eine Lese-Rechtschreib-Schwäche oder eingeschränktes Leseverständnis können dazu führen, dass Nutzer:innen sich Texte im Internet lieber anhören. Die passende Gestaltung Deiner Website, sodass sie für alle User:innen nutzbar ist, gehört zu einer laufenden UX-Beratung.
Wichtig: Die Ausgabe ist dabei nicht auf Fließtext beschränkt. Wiedergegeben werden alle am Bildschirm dargestellten grafischen Elemente, z.B.
- Menüs, Links und Buttons
- Grafiken, Videos, Animationen – hier werden Alternativtexte vorgelesen
- Auswahlboxen, Formulare und aktuelle Eingabeposition
💡 Good to know: Tipps für das barrierearme Einbinden von Symbolen und Bildern
|
Um herauszufinden, wie ein Screenreader Deine Seite einem Menschen mit Seheinschränkung vorliest, probierst Du es am besten einfach selbst aus. Screenreader sind in der Regel kostenfrei, wie z.B. der Screenreader NVDA.
Wenn Du das als zu aufwendig empfindest, kannst Du auch mit Accessibility-Test Browser AddOns für Entwickler arbeiten oder Du probierst es erst einmal mit der Vorlese-Funktion Deines Browsers.
| 💡 Übrigens: Suchmaschinen lieben AccessibilityAlle genannten Aspekte sind nicht nur für die Barrierearmut relevant. Es handelt sich hierbei größtenteils um ganz grundlegendes SEO-Technik-Wissen. Content wird im Web von Suchmaschinen ähnlich wahrgenommen, wie von Screenreadern: Beide können Text auswerten, Bilder oder Animationen lassen sich allerdings ohne entsprechende Bezeichnungen nicht erschließen. Web-Accessibility schafft also Vorteile für Mensch und Suchmaschine. |
🔥 Überprüfe die Farben Deines Designs mit einem Kontrast-Check
Kontraste sind für Menschen mit einer Sehbehinderung oft schlechter wahrzunehmen. Helle Farbtöne auf hellem Hintergrund können z.B. komplett verschwommen und nicht lesbar sein.
Generell gilt: Je stärker der Kontrast, desto besser. Um die Kontrastwerte der Farben Deiner Webseite zu überprüfen, kannst Du sogenannte Kontrast-Checker verwenden, z.B. WebAIM.

🔥 Beachte Farbeinsatz & Symbolik
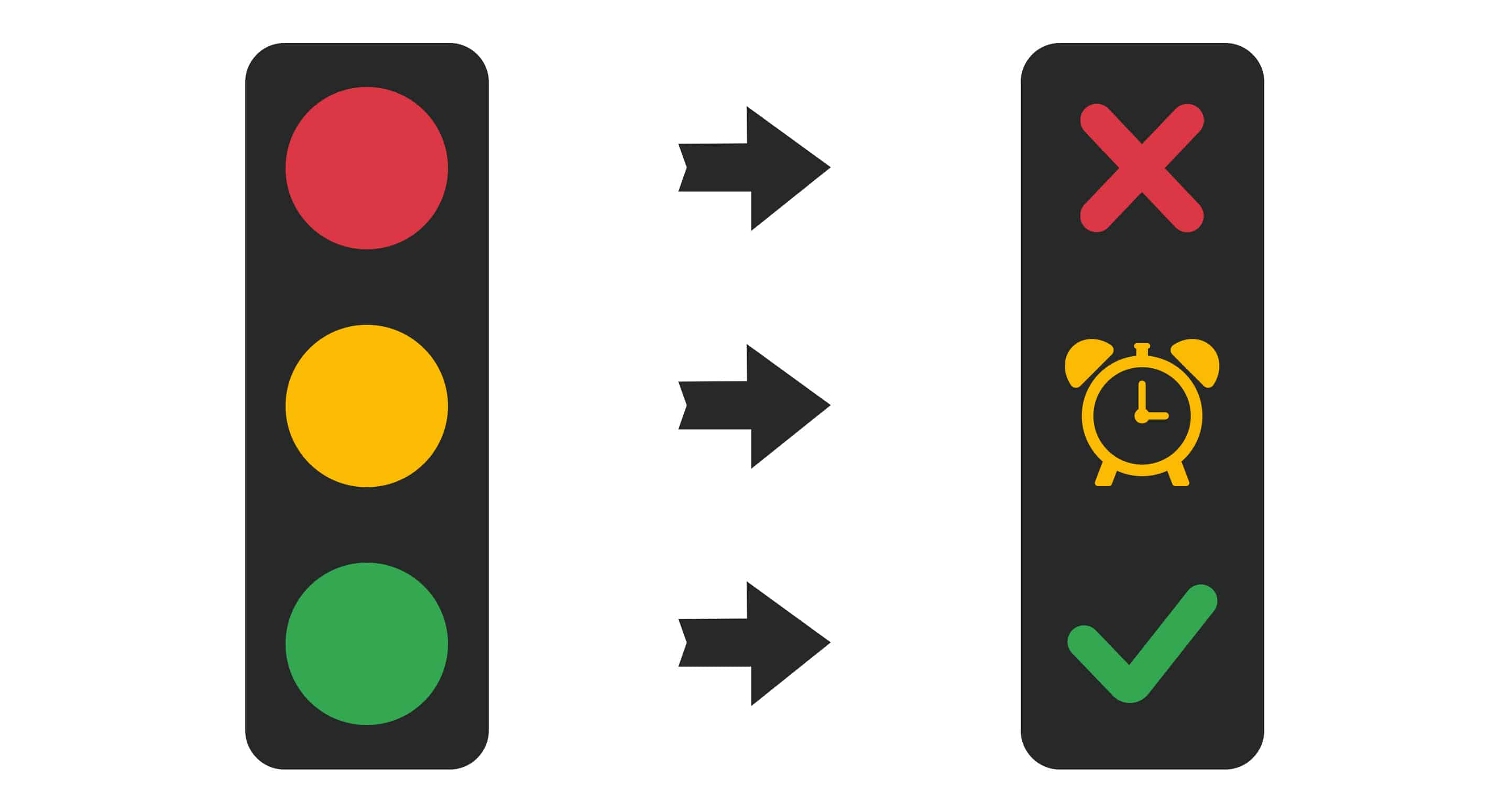
Oft werden im Grafikdesign Elemente mit scheinbar logischen Bedeutungen belegt. Das einfachste Beispiel ist das Ampelsystem, das z.B. bei Ticketbuchungen eingesetzt wird. Dass Grün hier für “verfügbar”, Gelb für “nur noch wenige Plätze” und Rot für “ausverkauft” steht, scheint absolut klar zu sein.
Wenn Nutzer:innen jedoch eine entsprechend ausgeprägte Rot-Grün-Schwäche haben, kann es sein, dass die gefärbten Punkte nur in unterschiedlichen Graustufen wahrgenommen werden.
Eine einfache Lösung hierfür wäre es, statt Punkte Symbole zu verwenden, die die Bedeutung auch ohne Farben klar machen.

Um herauszufinden, wie Menschen mit verschiedenen Farbsehschwächen Deine Designs sehen und ob sie damit arbeiten können, kannst Du z.B. auch die Sim Daltonism App für das Apple iPhone mit iOS sowie den Apple Mac bzw. das MacBook mit macOS ausprobieren. Sie kann Farbenblindheit aller Art simulieren. Auch für Google Chrome gibt es hier ein AddOn namens Colorblinding.
Das Ampel-Beispiel eignet sich erweitert auch sehr gut für kognitive Schwächen. Denn es kann sein, dass Nutzer:innen aufgrund einer Einschränkung des Verständnisses sowohl die gefärbten Punkte, als auch die Symbole nicht verstehen.
Um die Ticketverfügbarkeit also wirklich für alle Nutzer:innen verständlich zu kennzeichnen, ergänzen wir zu den Symbolen noch ihre Bedeutung. Darüber freut sich dann auch die Suchmaschine.
Dennoch empfehlen wir Symbole an passenden Stellen gerne zu verwenden und nicht ganz wegzulassen, da eine bildliche Darstellung die Rezeption von Inhalten oft positiv unterstützt.

Kostenloses E-Book: Web Accessibility für SEO & Co

Barrierefreiheit ist nicht nur wichtig für Menschen mit Einschränkungen, sondern verbessert auch Dein SEO, UX & mehr. Jetzt E-Book downloaden!
Fazit: Du kannst nur gewinnen
Wie Du siehst, ist es wirklich einfach Deine Webseite grundlegend barrierearm zu gestalten und statt Mehraufwand braucht es eher Aufmerksamkeit. Zudem bietet eine technisch einwandfreie Struktur große Vorteile für Deine Suchmaschinenoptimierung.
Wenn wir über Gestaltung und Barrierefreiheit sprechen, sprechen wir auch über Benutzerfreundlichkeit. Denn in der Regel führt ein barrierearmes Design zur Verbesserung der Usability und damit zu einer besseren User Experience für alle Deine Nutzer:innen.
Viel Spaß beim Ausprobieren. Wenn Du bei der Accessibility Deiner Webseite Unterstützung brauchen kannst, wende Dich jederzeit an uns!