11 Tipps für erfolgreiche Online-Formulare
Conversion Rate Optimization Landing Page User Experience

Faktor, wenn es um Usability und Conversion geht. Schließlich wollen wir, dass die User:innen sich problemlos einloggen, registrieren oder bestellen können.Gutes Formular-Design sollte einfach und klar gehalten sein. Neben der Wahl von Schriftart und Farbe oder Anzahl der Felder solltest Du noch weitere Aspekte beachten. Dabei spielt z. B. die Platzierung, Ausrichtung der Feldbezeichner (Labels) oder die Länge der Eingabefelder eine nicht unerhebliche Rolle.
Inhaltsverzeichnis
Was sind Online-Formulare?
Online-Formulare sind auf Websites anzutreffen. Sie haben die Aufgabe, es den Nutzer:innen zu ermöglichen, Informationen über sich preiszugeben. Andersherum sammeln Unternehmen also Kundendaten mit solchen Formularen.
So können sich die User:innen beispielsweise für Mailing-Listen anmelden. Im Gegenzug bekommen sie häufig Content-Angebote, Rabatt-Codes, etc. zugeschickt.
Besonders auf kurzen Websites wie einem Onepager machen Formulare viel Sinn, da über sie zusätzliche Informationen angefragt werden können. Auch für Landingpages sind Formulare ein wichtiger Faktor.
In einer laufenden UX-Beratung werden die Landing Pages hinsichtlich ihrer Performance immer weiter optimiert.
1. Weniger ist mehr!
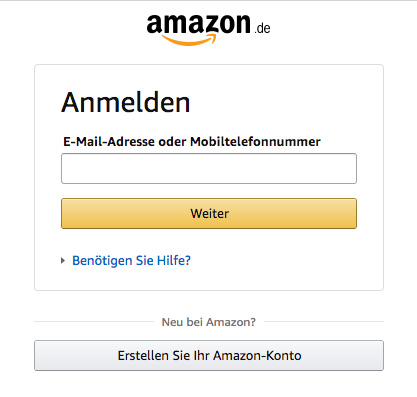
Frage nur die notwendigsten Informationen ab. Wie im Beispiel von Amazon wird im ersten Schritt nur nach der E-Mail-Adresse gefragt. Im nächsten Schritt können dann die wichtigen Informationen abgefragt werden. Verzichtet auch auf Formularfelder (z.B. Telefonnummer), die nicht zwingend notwendig sind.
Webinar: Clevere Texte für erfolgreiche Landing Pages

Erfahre in diesem Webinar, wie Du mit cleveren Texten Deine Landing Page zu einem echten Kundenmagneten machst.
2. Kontraststarke Formularfelder
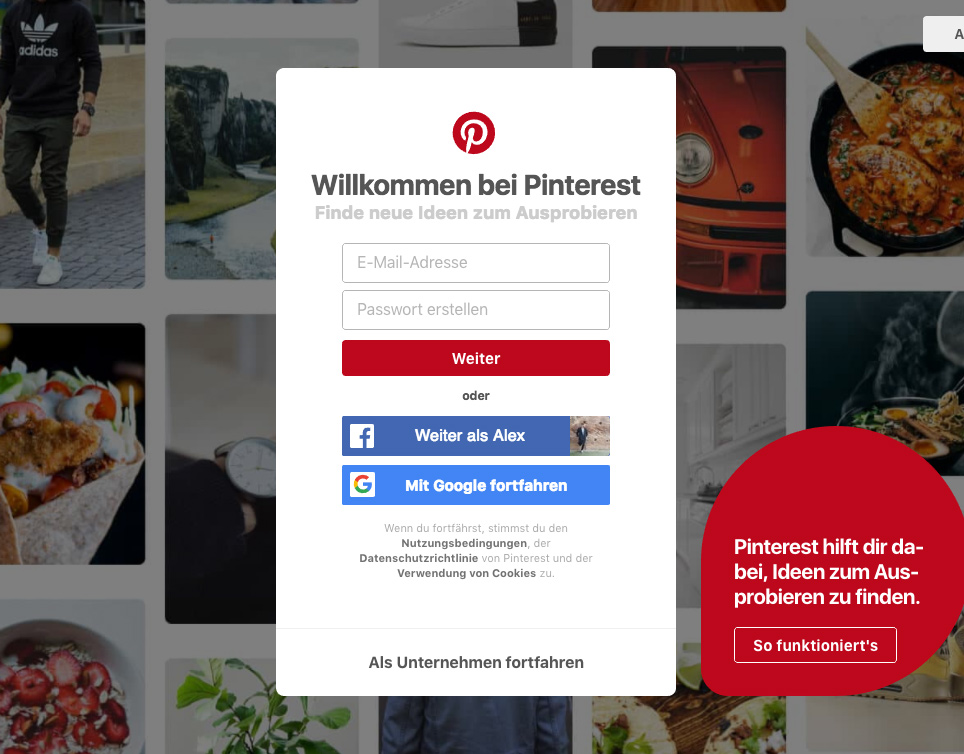
Damit das Formular auch als solches erkannt werden kann, sollte es hervorgehoben werden. Ist der Websitehintergrund weiß, empfiehlt es sich, hinter den weißen Formularfeldern eine graue oder farbige Fläche zu hinterlegen. Die Felder sollten auch eine deutliche Kontur haben. Wird das Formular mit einem Pop-up ausgelöst, musst Du darauf achten, dass es sich gut von dem Hintergrund der Webseite abhebt.
3. Klare Call-To-Action
Weiß der/die User:in, was er/sie hier tut? Das Formular sollte eine klare Überschrift haben und ihn auffordern, es auszufüllen und abzuschicken. Der Button sollte eine auffällige Farbe und eine klare Handlungsaufforderung haben. In einem anderen Artikel von mir erfährst Du, wie Du bessere Call-To-Actions erstellen kannst.
E-Mails mit einem einzigen Call-to-Action steigerten die Klicks um 371% und den Umsatz um 1617% (VWO, 2021)

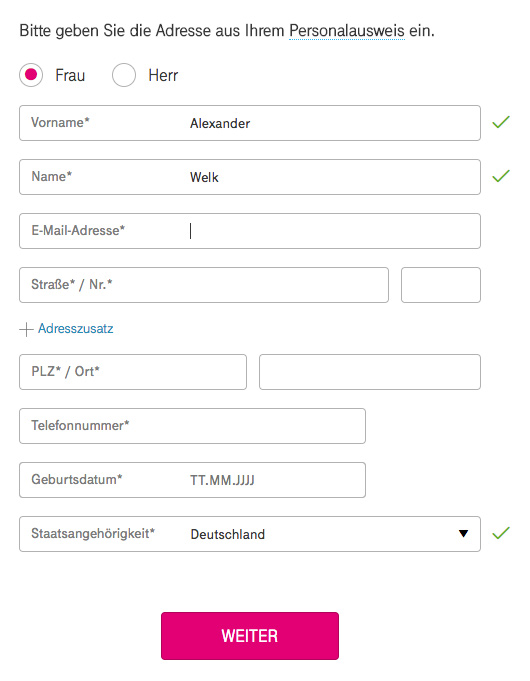
4. Labelbezeichnung/-position
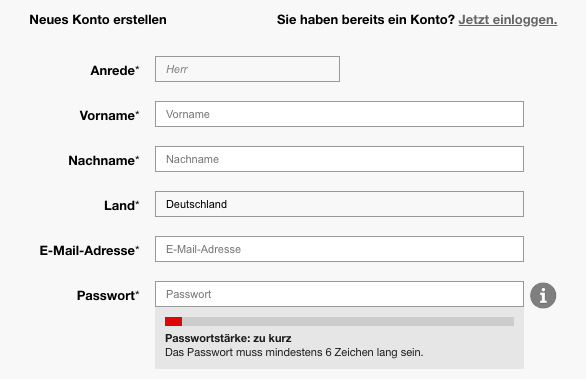
Achte darauf, dass die Felder eindeutig bezeichnet sind. Pflichtfelder sollten auch als solche zu erkennen sein und mit einem Hinweis verknüpft werden. Wo Du die Labels platzierst, ist ganz Dir überlassen. Im besten Fall sollten sie über, links neben (rechtsbündig) oder in dem Formularfeld stehen. Auch eine Kombination aus links daneben/über und in dem Formularfeld ist möglich. So ist direkt klar, was in welches Feld einzutragen ist.
5. Fehlermeldungen
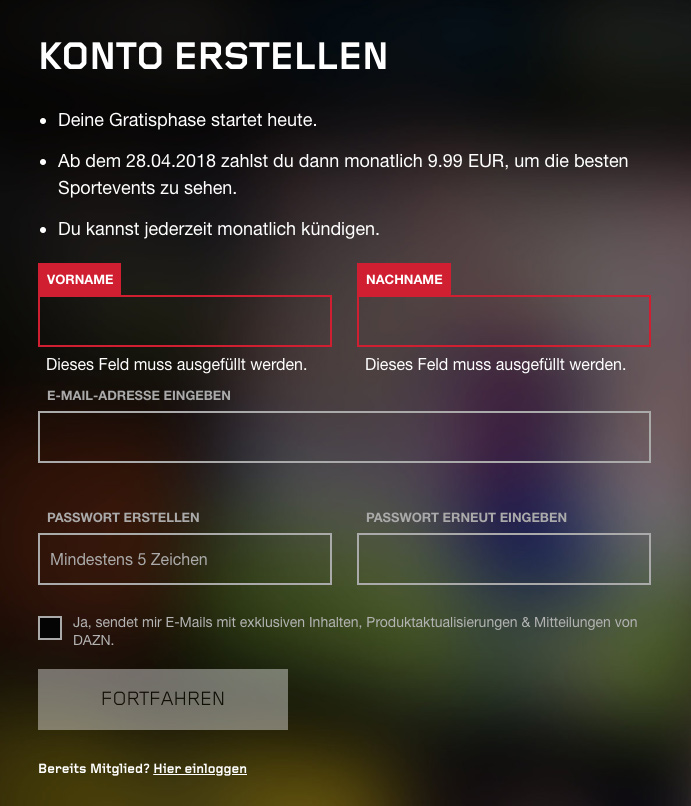
Es kann schnell passieren, dass ein Feld falsch oder gar nicht ausgefüllt wird. In diesem Fall sollten die User:innen einen Hinweis bekommen, der ihn darauf hinweist. Dieser Hinweis sollte im besten Fall rot in unmittelbarer Nähe zum betroffenen Feld erscheinen. Nur so ist der Fehler eindeutig zuzuordnen.
6. Positives Feedback
Ich denke, jeder mag positives Feedback. Warum also nicht schon für das richtige Ausfüllen des Formulars? Wird ein Feld korrekt ausgefüllt, kann dieser Schritt als “abgehakt” angezeigt werden. Das kann mit einem Haken neben dem Formularfeld passieren, oder einer roten Konturlinie des Formularfeldes.
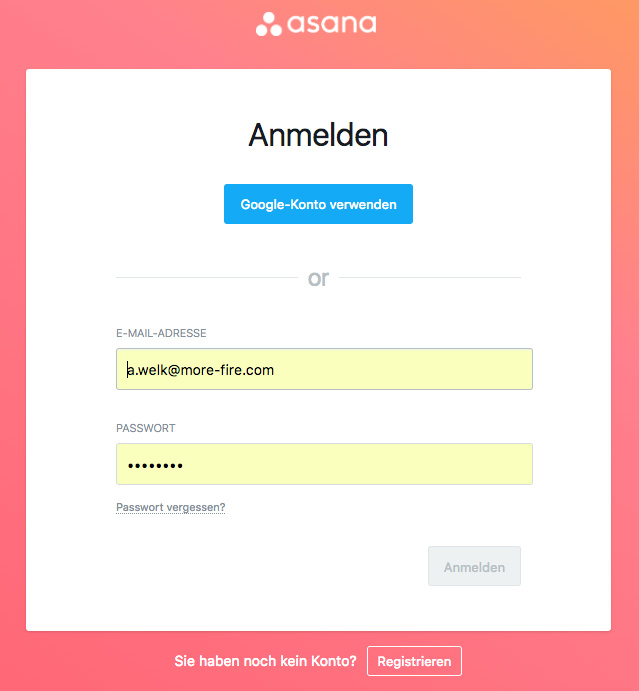
7. Passwort vergessen
Passwort vergessen und nicht notiert. Kein Problem. Die Möglichkeit, sein Passwort neu anfordern zu können, sollte jedes Anmeldeformular besitzen.
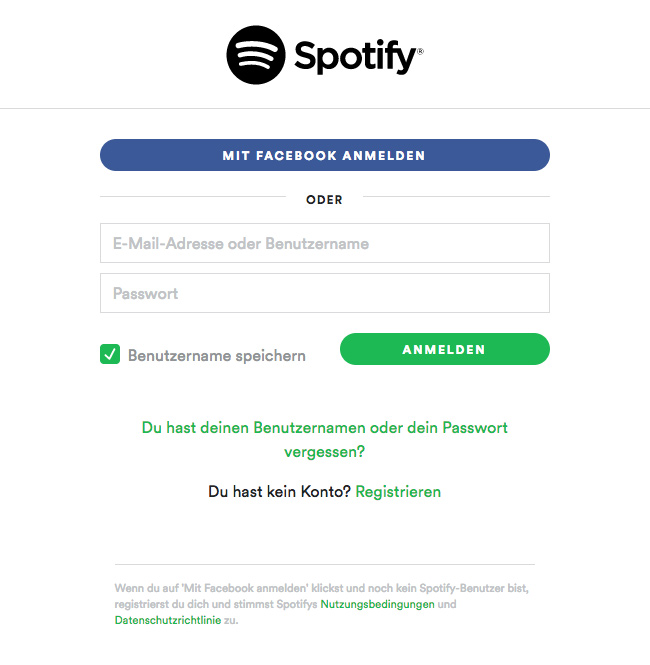
8. Benutzername speichern
Diese Funktion ist ein wahrer Alltagshelfer. Wenn wir häufiger mit einem Tool arbeiten und dieses immer eine Anmeldung erfordert, darf die Funktion “Benutzer speichern” nicht fehlen.
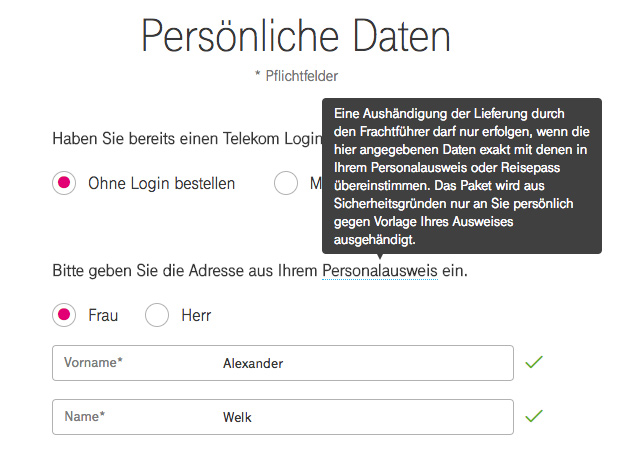
9. Infoboxen
Erkläre, weshalb Du die Daten brauchst. Beim Ausfüllen des Formulars dürfen keine Fragen offen bleiben. Durch einen kleinen Infobutton oder eine dezente Infobox, können Felder erklärt und Fragen beantwortet werden.
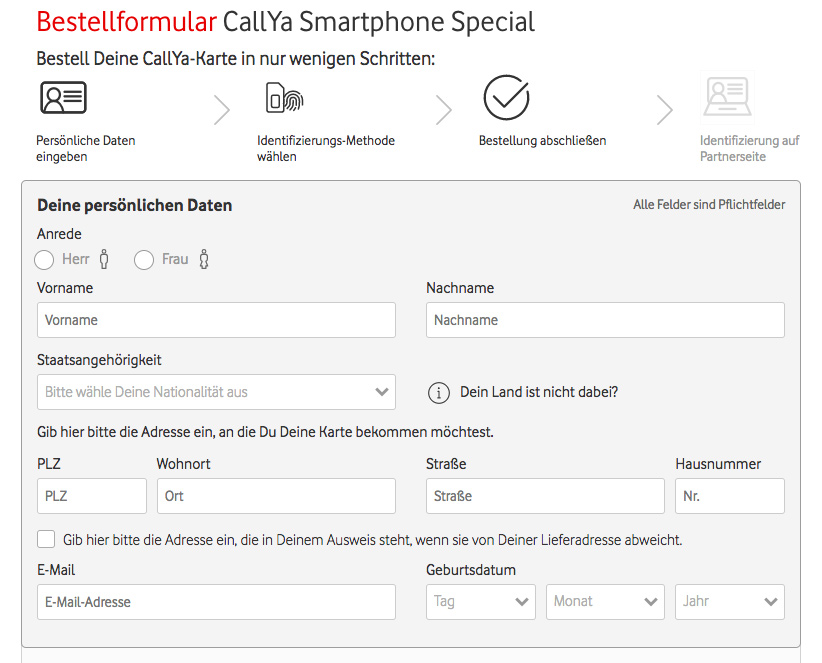
10. Schritt-für-Schritt zum Ziel
Besonders wichtig bei einer Bestellung oder mehrstufigen Formularen ist es, den User:innen den Weg zum Ziel zu zeigen. So wissen diese, wie lange der Prozess dauert. Vodafone löst es mit Icons und einer kurzen Beschreibung über dem Formular.
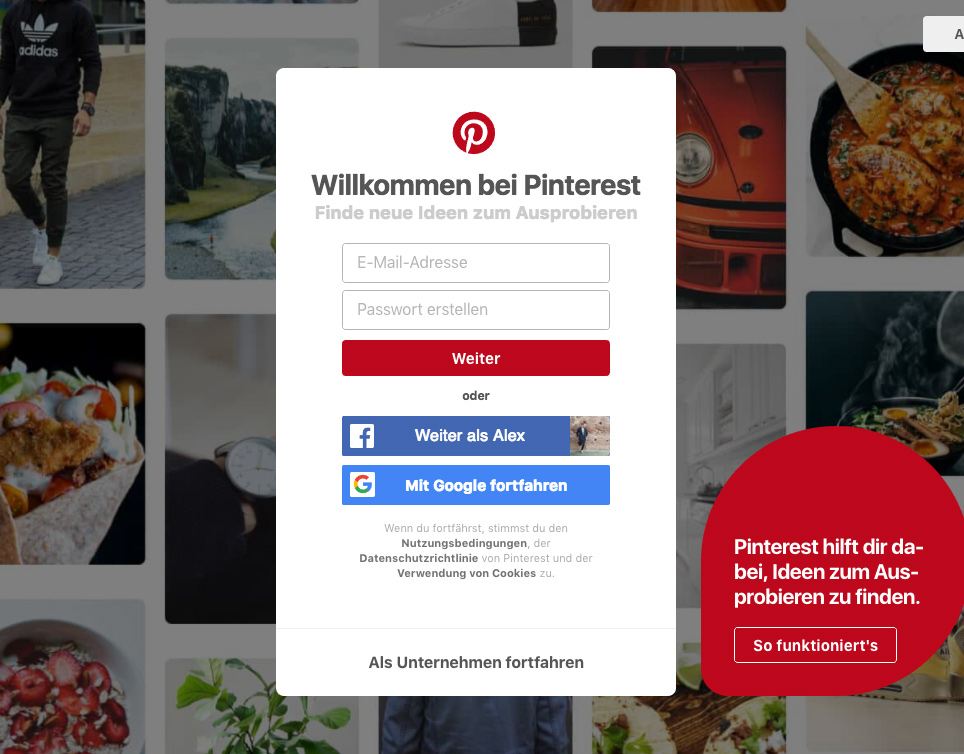
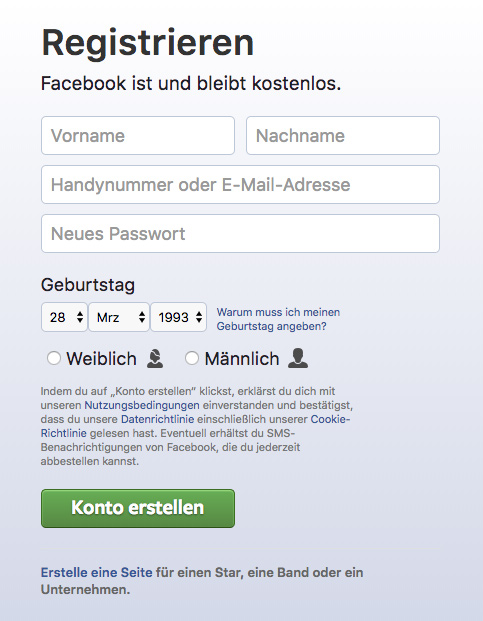
11. Social Login
Mittlerweile immer häufiger zu sehen. Zusätzlich zur Anmeldung per E-Mail-Adresse befindet sich ein Facebook oder Google Anmelde-Button. Mit einem Klick auf einen der Buttons wird die Anmeldung oder Registrierung vereinfacht. Alle von den User:innen freigegebenen Daten werden direkt aus Facebook oder Google gezogen.
Die am meisten verwendeten Kennzahlen für Content Performance sind Website-Besuche, E-Mail-Interaktionen und Website-Interaktionen (Content Marketing Institute, 2021)
Kostenloses Webinar: Landing Pages optimieren

Sichere Dir konkrete Praxis-Tipps, um Deine Landing Page conversion-stark zu machen. Jetzt Webinar downloaden!
Fazit
Unter Berücksichtigung all dieser Faktoren können wir nicht nur dem User das Ausfüllen der Formulare vereinfachen, sondern auch eine höhere Conversion-Rate erzielen. Wir sollten den User:innen keine Steine in den Weg legen. Das Formular ist ein wichtiger Bestandteil bei der Generierung von Conversions und sollte daher stets optimiert werden.
Hast Du schon Login-Formulare erstellt? Welche Daten fragst Du ab? Ich freue mich über Deine Erfahrung und Anmerkungen im Kommentarfeld!